There are other error that sometimes you can find when deploying your Asp.net application and some of our users also experiece this issue. The CustomErrors element inside an ASP.NET/MVC/Web API Web.config file, is something almost everyone uses somehow, however, many people’s experiences don’t work like they expect. This post is an attempt to put down all of the things I have learned on “paper,” so you can avoid having to go through the same pain I did.
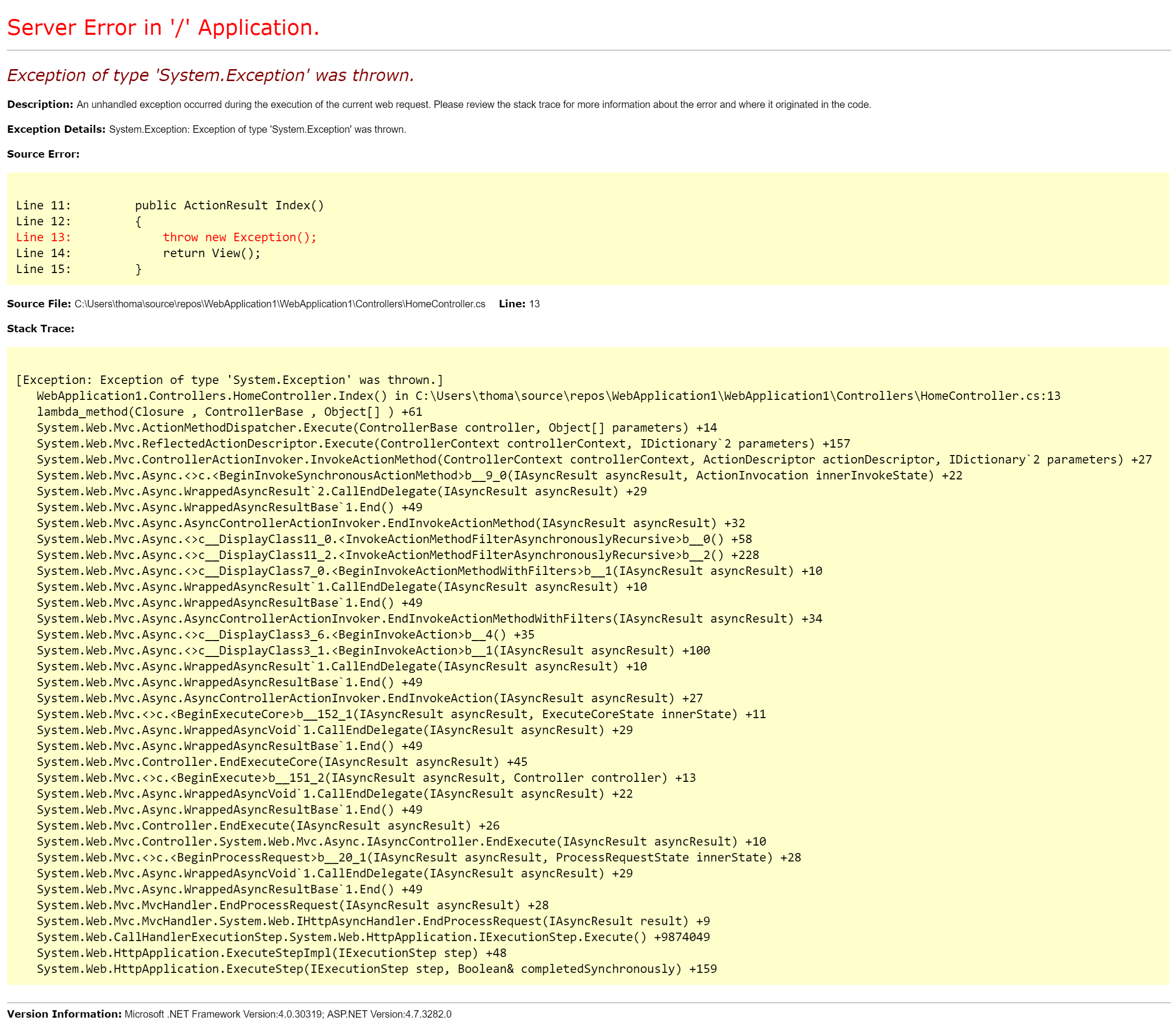
Let’s start by discussing what we can do with the customErrors element. When errors happen on your ASP.NET application, you want to tell the user that an error happened. Out of the box, ASP.NET provides an error page often referred to as the “Yellow Screen of Death” (YSoD):

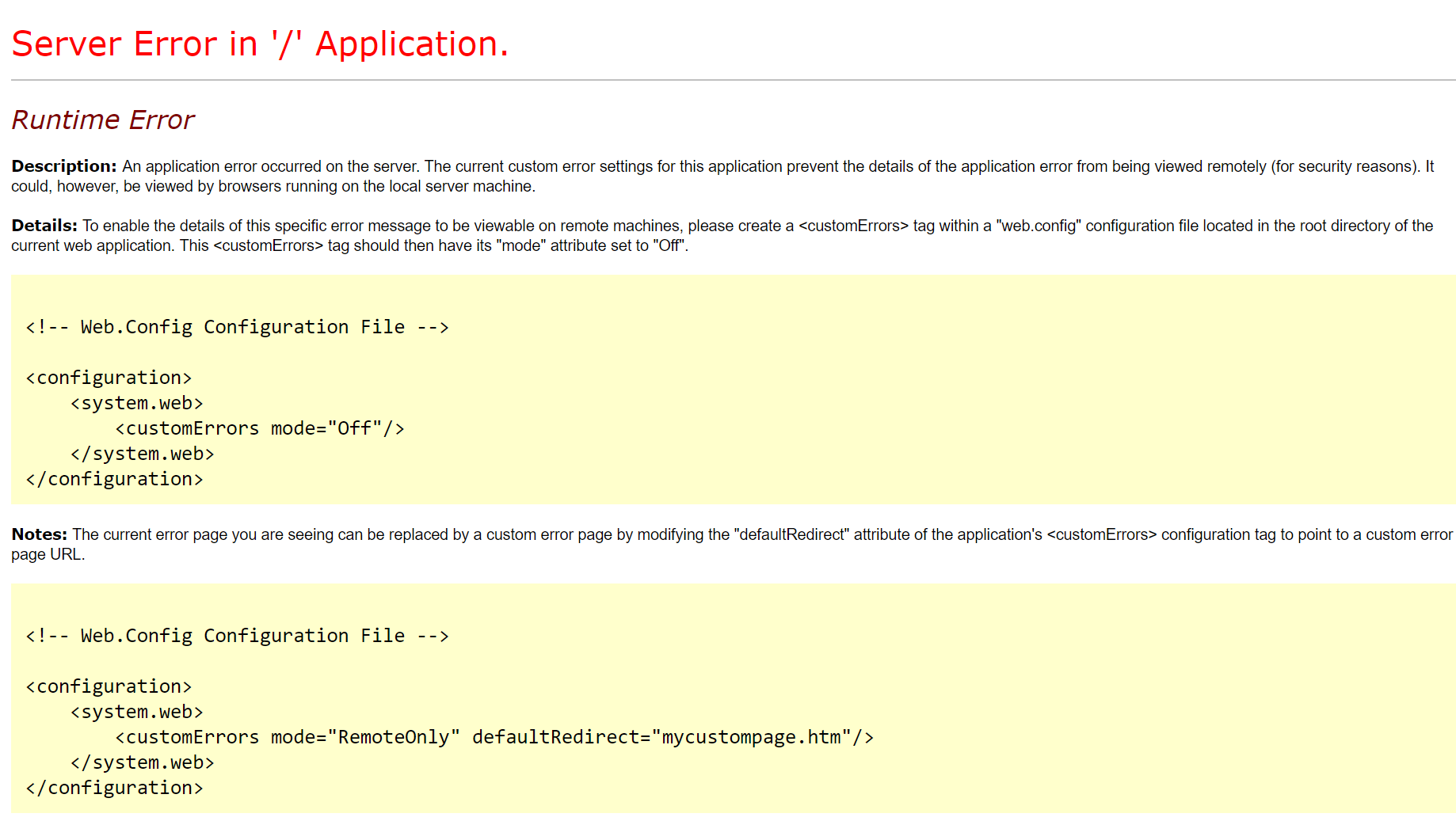
The YSoD is the default fallback when no custom error page has been configured. YSoD works after deploying it to another server, but it looks different:

The pages are identical, but one may be visited via localhost and the other via a remote name. As a security feature, ASP.NET conceals the specific information about an application, such as the stack trace, file locations,.NET version, etc. When used locally and in situations where you wish to track down mistakes, the first example works pretty well, while the second is not very user-friendly.
Let me briefly discuss the options shown in the aforementioned screenshot before we go into custom error pages. As previously noted, the following can be added to the system.web element:
<configuration>
<system.web>
<customErrors mode="Off"/>
...
</system.web>
...
</configuration>
Doing so will give you the detailed error message from the first screenshot, even when running in production. This approach is used by some developers while setting up the production environment or if everything fails.
Let's finally discuss a few custom errors. What precisely is a custom mistake then? Actually, it's just another HTML document—typically—like every other. The website should inform the user that something went wrong, and it's best to assist the user in moving forward by either suggesting alternatives or providing a mechanism for them to get in touch with assistance. Distinct ASP.NET versions have distinct functionalities. Later in this piece, I'll discuss how MVC defines error pages and why I'll start using ASP.NET WebForms. The mode attribute's potential value (mode="Off") has already been demonstrated. Set the value to On and enter an error page in the defaultRedirect attribute to enable an error page:
<configuration>
<system.web>
<customErrors mode="On" defaultRedirect="~/Error.aspx"/>
...
</system.web>
...
</configuration>
When an exception occurs, ASP.NET will automatically redirect the user to /Error?aspxerrorpath=/default.aspx. The aspxerrorpath parameter is appended to the URL specified in defaultRedirect to help identify the page that caused the error. If you want ASP.NET to keep the user on the failing URL, but still show the error page, you can use the redirectMode attribute:
<configuration>
<system.web>
<customErrors mode="On" defaultRedirect="~/Error.aspx" redirectMode="ResponseRewrite"/>
...
</system.web>
...
</configuration>
When setting redirectMode to ResponseRewrite the error page is shown, but the URL stays on /Default.aspx (which is the page where I’m throwing an exception). If you want to go back to the old behavior, either remove the redirectMode attribute or set it to ResponseRedirect.
If you are coding along you may have noticed that ASP.NET now shows the custom error page when running localhost. If you are using elmah.io or something similar to inspect your errors, this may not be a problem. But in most cases, having the YSoD when running locally is a huge advantage. To get this behavior, set mode to RemoteOnly:
<configuration>
<system.web>
<customErrors mode="RemoteOnly" defaultRedirect="~/Error.aspx"/>
...
</system.web>
...
</configuration>
As expected, ASP.NET now only redirects the user to the error page if the web application is accessed on a remote name other than localhost.
Another feature worth mentioning is the option of having multiple error pages. You may have a “funny” 404 page and another page reassuring users who experience a 500 that you are indeed looking at the error. To do just this, use error child elements:
<configuration>
<system.web>
<customErrors mode="RemoteOnly" defaultRedirect="~/Error.aspx">
<error statusCode="404" redirect="~/Notfound.aspx" />
</customErrors>
...
</system.web>
...
</configuration>
The added error element tells ASP.NET to redirect the user to /Notfound.aspx if an exception is thrown and the status code is 404. You can define multiple error elements with each “listening” for an individual status code. If the returned status code doesn’t match one already specified in an error element, ASP.NET uses the value in defaultRedirect as a fallback.
ASP.NET MVC
ASP.NET MVC introduces new features for custom error pages, but everything is still built on top of the ASP.NET pipeline. When creating a new project using the template available in Visual Studio, you get an error page generated (Views/Shared/Error.cshtml) which you can style to meet your needs. The page is triggered using a combination of setting mode to On or RemoteOnly in web.config (as shown multiple times already) and by adding the MVC filter HandleErrorAttribute either on individual controllers and/or actions or simply as a global filter in FilterConfig.cs:
public class FilterConfig
{
public static void RegisterGlobalFilters(GlobalFilterCollection filters)
{
filters.Add(new HandleErrorAttribute());
}
}
This kind of custom error page can be fine for simple projects. However, in real life you want to look into something more elaborate since the HandleErrorAttribute only handles errors that happen within the context of MVC (500s basically).