Do you want to add dark mode to your WordPress site?
Many devices now come with native dark mode support. Adding a dark mode to your website automatically adapts your design to your users’ browser preference. You can even add a dark mode switcher toggle to your site as well.
In this article, we’ll show you how to easily add dark mode to your WordPress website both frontend and admin area.
What is Dark Mode and Why Add it to Your Website?
Dark mode is used on mobile devices and computers to reduce the amount of white light from the screen.
Some devices come with a night mode which actually uses warmer color tones instead. Dark mode uses a different approach by adding dark colors in the background.
If you have an iPhone or Android device, you may be able to switch to dark mode simply by using a toggle.
Alternatively, on your computer, you can view websites in dark mode using a Chrome extension such as Night Eye.
Adding dark mode to your site gives users the option to switch the dark mode on and off while viewing your site. It also gives you more control over how your site looks in the dark mode.
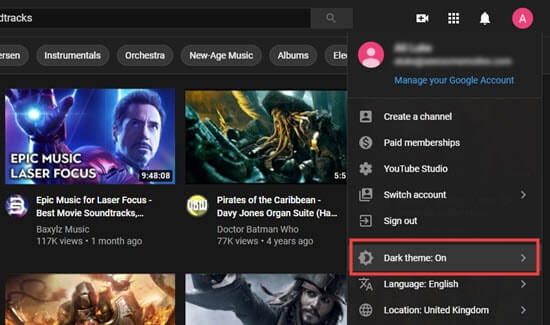
Popular websites like YouTube also offer a dark color scheme. This allows users to watch videos late at night with a more comfortable viewing experience.

Aside from adding dark mode to your website frontend, you can even add dark mode to your WordPress admin as well. This can be useful if you work on your site in the evenings or at night.
First, we’re going to take a look at adding dark mode to your WordPress website. Then, we’ll cover adding dark mode to your WordPress admin dashboard.
Tip: Do you want a website with a dark color scheme, even with the user’s device in normal or daytime mode?
Adding Dark Mode to Your WordPress Website
First, you need to install and activate the WP Dark Mode plugin.
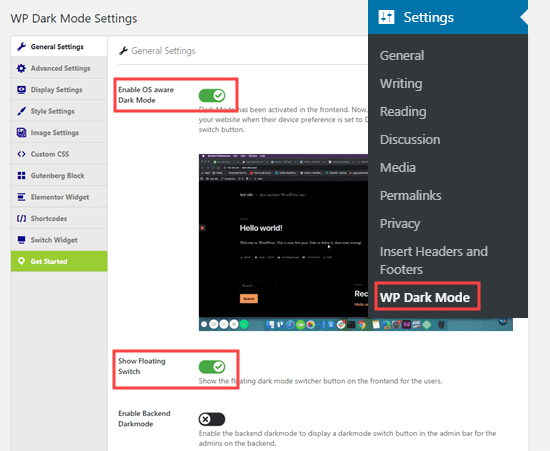
Upon activation, go to the Settings » WP Dark Mode page in your WordPress admin and click on the General Settings tab. You should be redirected there automatically.
Here, the setting ‘Enable OS aware Dark Mode’ has been switched on for you. This means that visitors will automatically see the dark mode version of your site when their device is set to the dark mode.
The setting ‘Show Floating Switch’ has also been switched on. This means users can switch their view of the site to dark mode at any time, even if they haven’t enabled a Dark Mode option on their device.

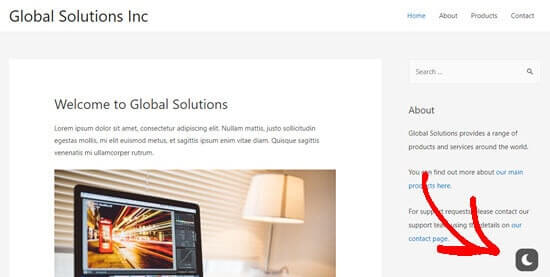
Just visit your website, and you will see the switch in the bottom right corner. Click it to instantly switch your site to dark mode on your device:

There are more customization options available on the Settings » WP Dark Mode page. However, these are quite limited with the free plugin.
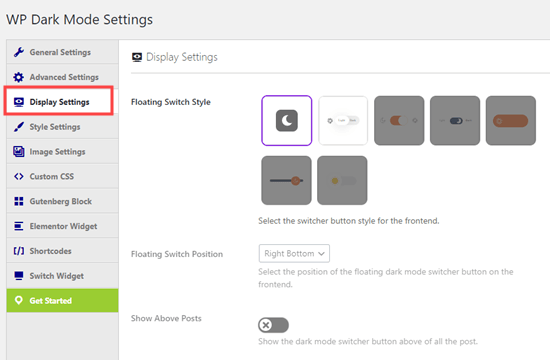
For instance, you just need to click the Display Settings tab to change the style of the floating switch:

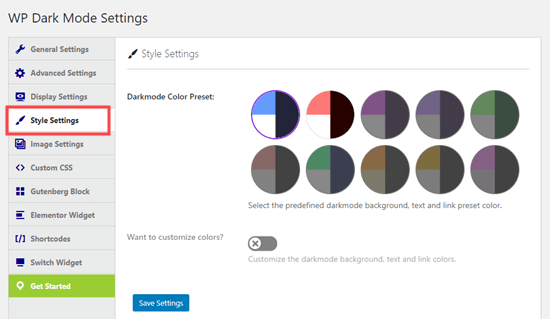
You can also customize the dark mode colors using the Style Settings tab:

Make sure you click the Save Settings button after making any changes.
Note: With the free version of WP Dark Mode, you only get the first 2 floating switch styles, and the first 2 color presets to choose from.
The pro version of WP Dark Mode offers a lot more design options, plus as the ability to turn on dark mode at specific times and the option to add custom CSS code.
Adding Dark Mode to Your WordPress Admin
WordPress comes with admin color schemes, but none of the default color schemes reduce white light coming from your screen. Luckily, this plugin also solves that issue.
Let’s take a look at how to easily add dark mode to your WordPress admin area for a more enjoyable user experience during late hours.
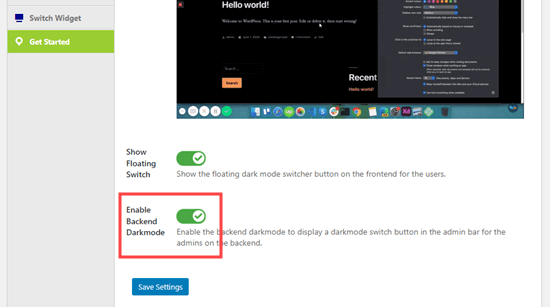
Simply go to the Settings » WP Dark Mode page and click the General Settings tab. Then, toggle the ‘Enable Backend Darkmode’ switch to the on position. Don’t forget to click the Save Settings button at the bottom of the page:

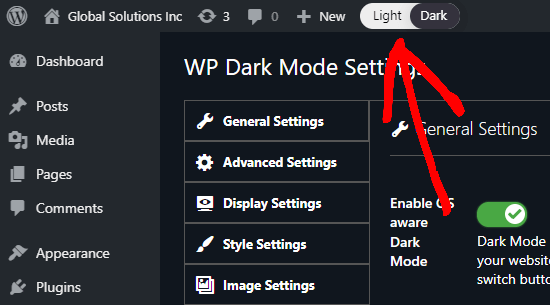
You will now see a new switch in the top bar of your admin area:

Simply click on this switch to instantly toggle your admin area to dark mode.
Tip: If your site has multiple WordPress users, each person can toggle dark mode on and off as they prefer.
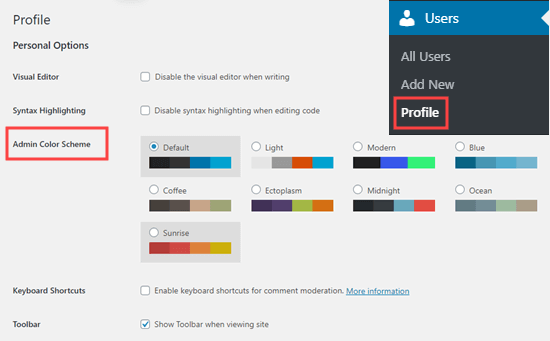
Since ‘Dark Mode’ is not an admin color scheme, you can easily use it along with an existing WordPress admin color scheme. To set this, just go to Users » Profile and click on an option under Admin Color Scheme.
Note that you will need to switch dark mode off in order to see the admin color scheme options:

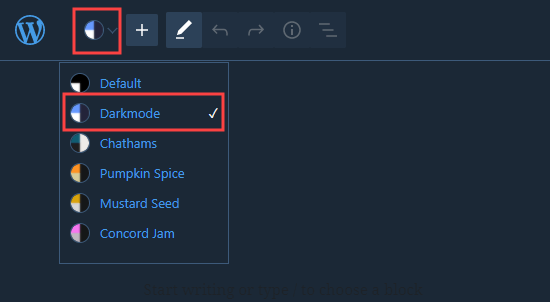
When writing a post in the WordPress block editor, you can toggle dark mode on too. Click on the small color icon on the top left, then select the mode you want to use:

Now, you can comfortably write and work on your website at night without straining your eyes.
We hope this article helped you learn how to add dark mode to your WordPress website.