This comprehensive guide covers everything you need to know about the key sections of Google Search Console, as well as tips on how to use it.
What reports do you look at in Google Search Console?
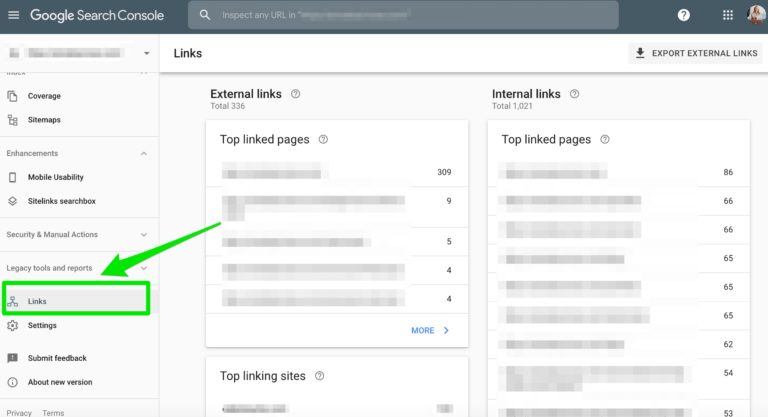
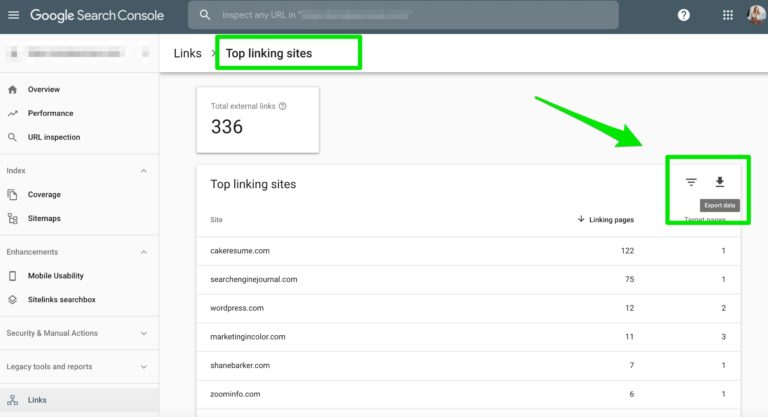
- Is it the links to your site?
- Or, your crawl errors to see if you need to implement any 301 redirects?
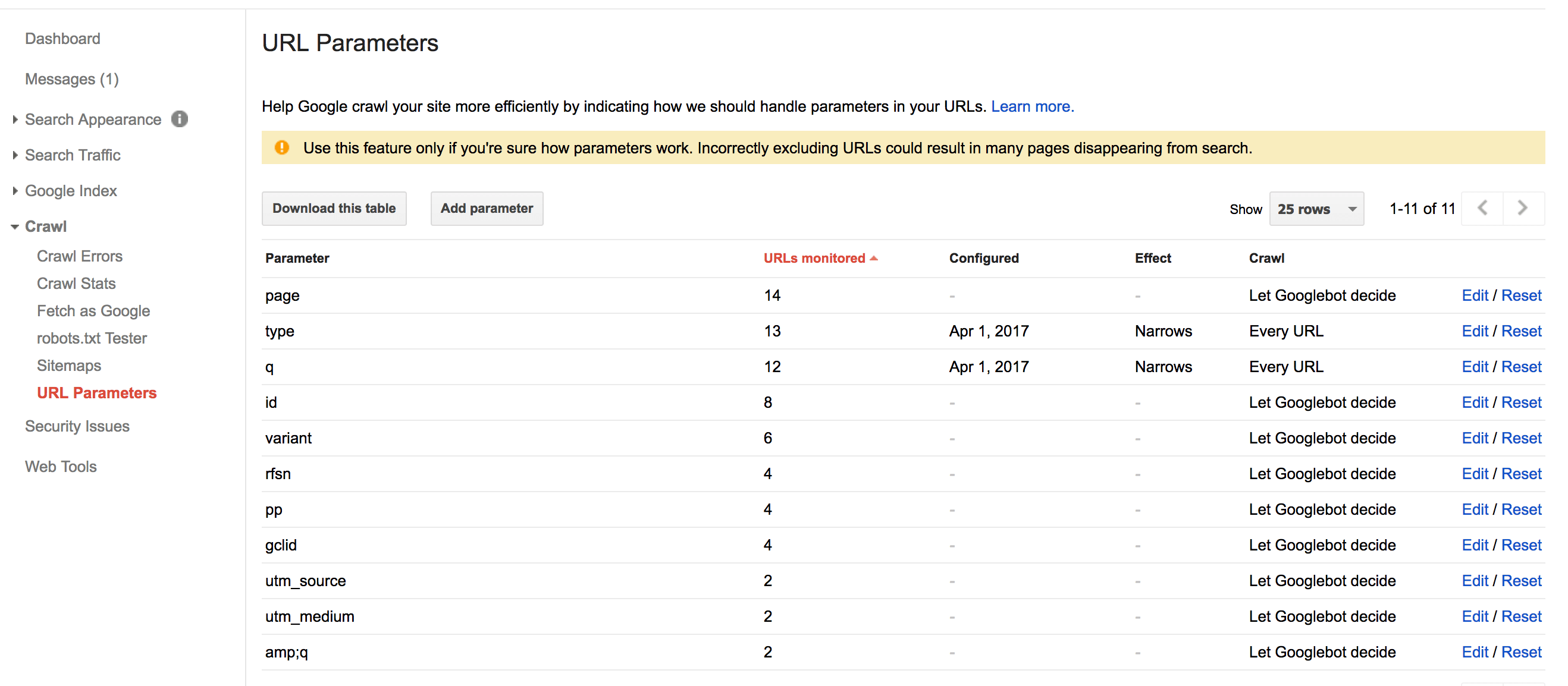
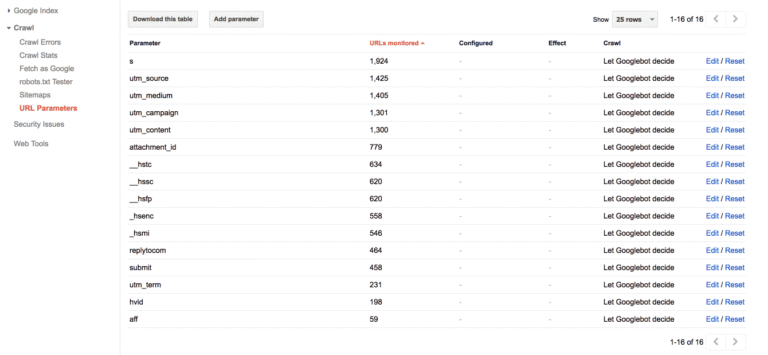
- Do you think of adjusting your URL parameters at all?
You can use Google Search Console for pretty much everything.
Originally known as Google Webmaster Tools for nearly a decade, Google rebranded its suite of tools as Google Search Console in 2015.
With every new year, Google has given us new tools, analytics, and data to track in Google Search Console.
The new version of Search Console, announced in January 2019, is now officially out of beta.
So that meant it was time for a refresh of our complete guide to the Google Search Console.
Let’s face it, between the excess of AMP errors and the fear of Google algorithm updates; Google Search Console can become a system of copy/paste without any actions.
To offer a helping hand, below is a breakdown of the basics of Google Search Console.
From Fetch as Google to the Index Coverage report, you’ll be giving your SEO reports a mini upgrade on the regular. Plus, I share my monthly SEO health checklist.
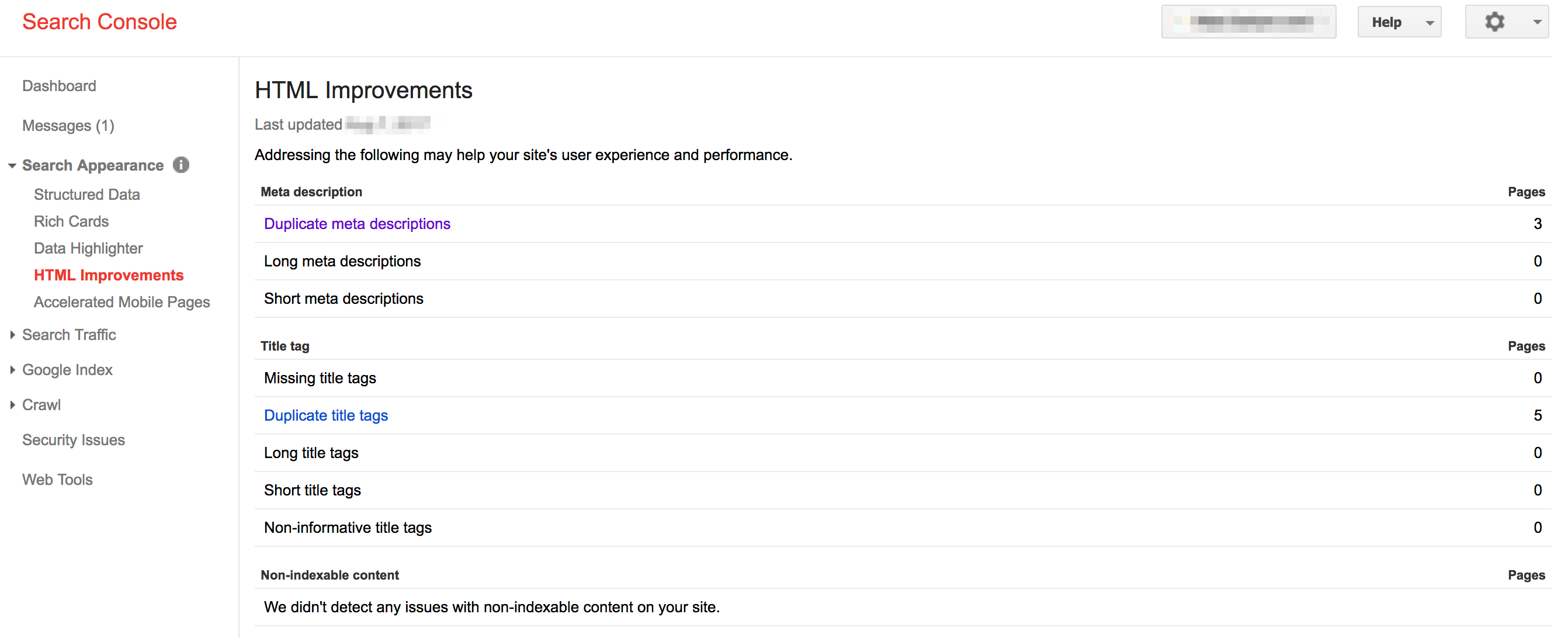
Read on – the HTML improvements are calling your name.
What You’ll Learn about Google Search Console
To make reading easier, this article is divided into four sections; each is a central area within Google Search Console:
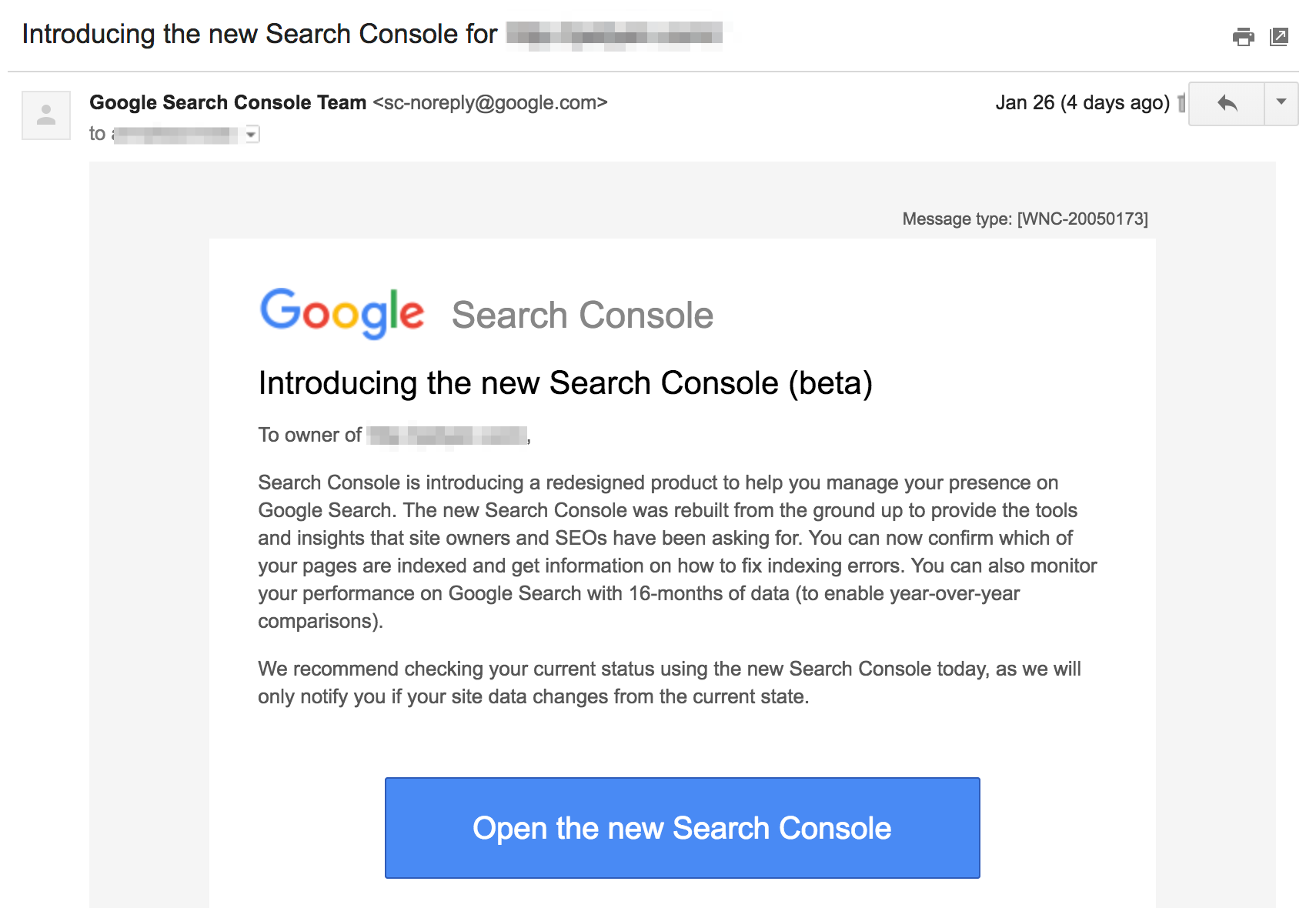
Also, by now, you should have received a notice in your Messages in Google Search Console or an email from Google. It should look something like this:

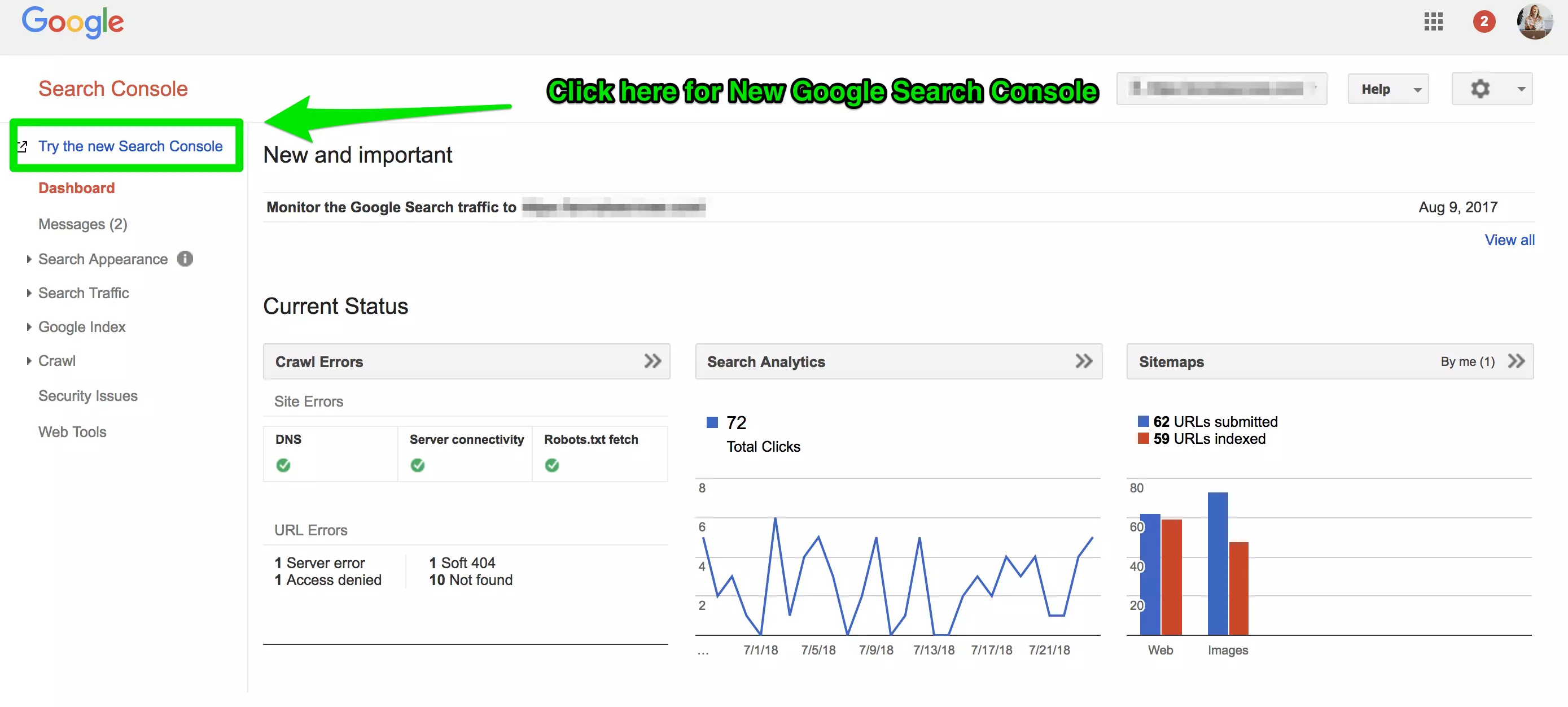
To find the new Google Search Console, log in the same way you previously did by going to your dashboard: https://search.google.com/search-console.
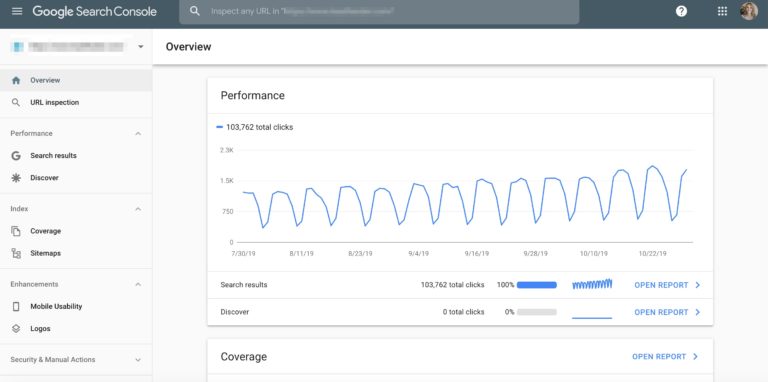
Here is a look at how the old Google Search Console dashboard looked.

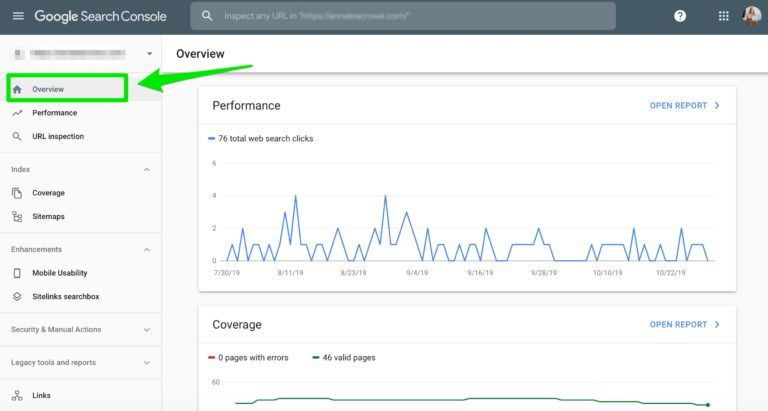
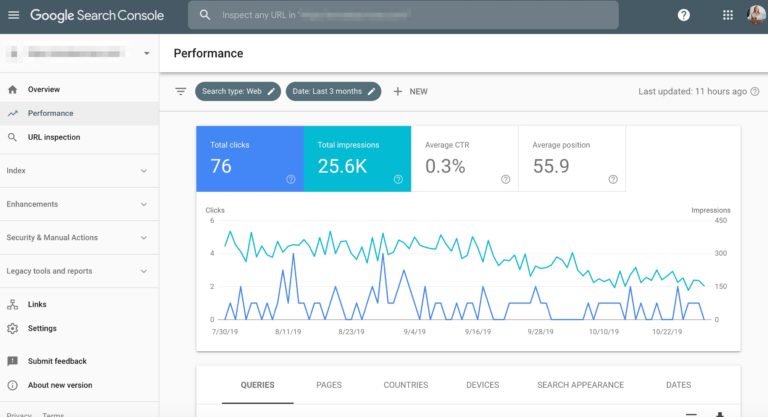
Here is a look at the new Google Search Console dashboard.

Overview
What Is the Overview Report in Google Search Console?
The overview report in Google Search Console featured three main reports:
- Performance.
- Coverage.
- Enhancements.

I’ll dive deeper into each of these reports later.
URLInspectionTool
What is the URL Inspection tool?
The URL Inspection tool might be one of my favorites because you get to see how Google views your website. This tool allows you to test how Google renders your site.
If you published a new blog post or redesigned a webpage, you can use this URL inspection tool to submit the URL to signal to Google to crawl that page.
It’s similar to the Fetch as Google tool in the old GSC.
If you click Fetch, you’ll see the HTTP response that Google is receiving.
If you click Fetch and Render, you’ll see how your page looks in a particular browser.
How Do I Use the URL Inspection Tool /Fetch as Google Tool?
To use the new URL Inspection tool, add your URL to the top search bar in the new Google Search Console here:

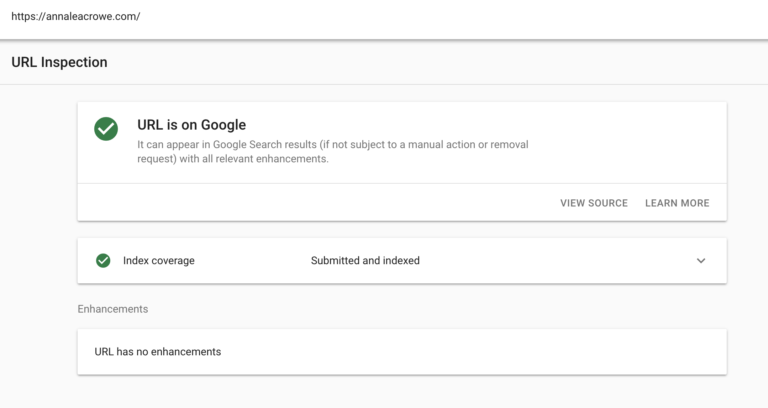
Then, you should see a report like this:

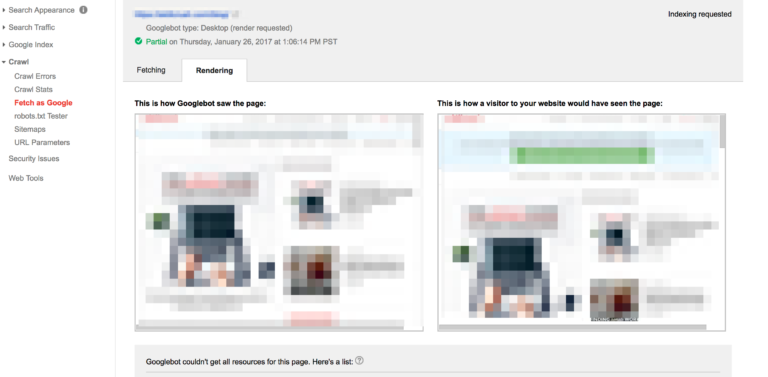
I still like to use the Fetch as Google tool to discover dynamically generated content that may be hidden. We all know how Gary Illyes feels about hidden dynamically generated content.
After you submit your URL to “fetch and render,” you’ll get a response like this:

This is not to be confused with static content. Content behind click-to-expand links won’t hurt your rankings, according to Google’s John Mueller.
Meaning, it’s OK to have this:

Other uses for Fetch as Google:
- Update an old webpage.
- Launch a new section of your website.
- Introduce a new mobile design.
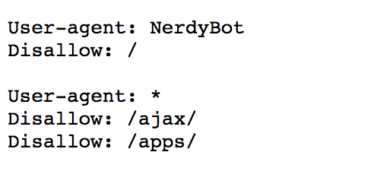
- Updated robots.txt file.
- Implemented rel=canonical tags.
- The transition from HTTP to HTTPS.
Performance
Search Results
What Is the Search Results Report in Google Search Console?
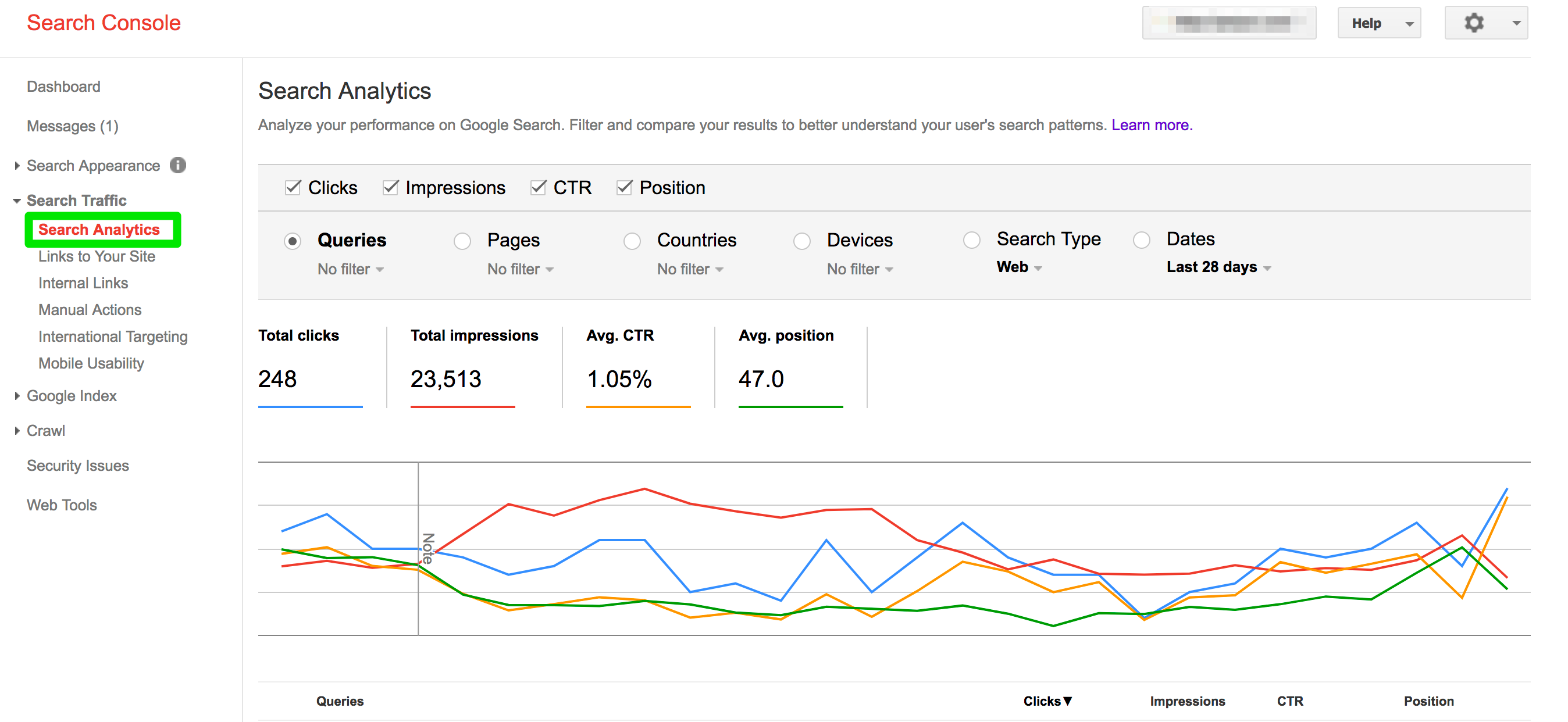
In the old GSC, the Search Analytics report would display a 7, 28, or 90-day summary of how often your website appears in the search results.
On the dashboard, you’d see data that can be broken down into the following metrics:
- Queries
- Pages
- Countries
- Devices
- Search Type
- Search Appearance
- Date

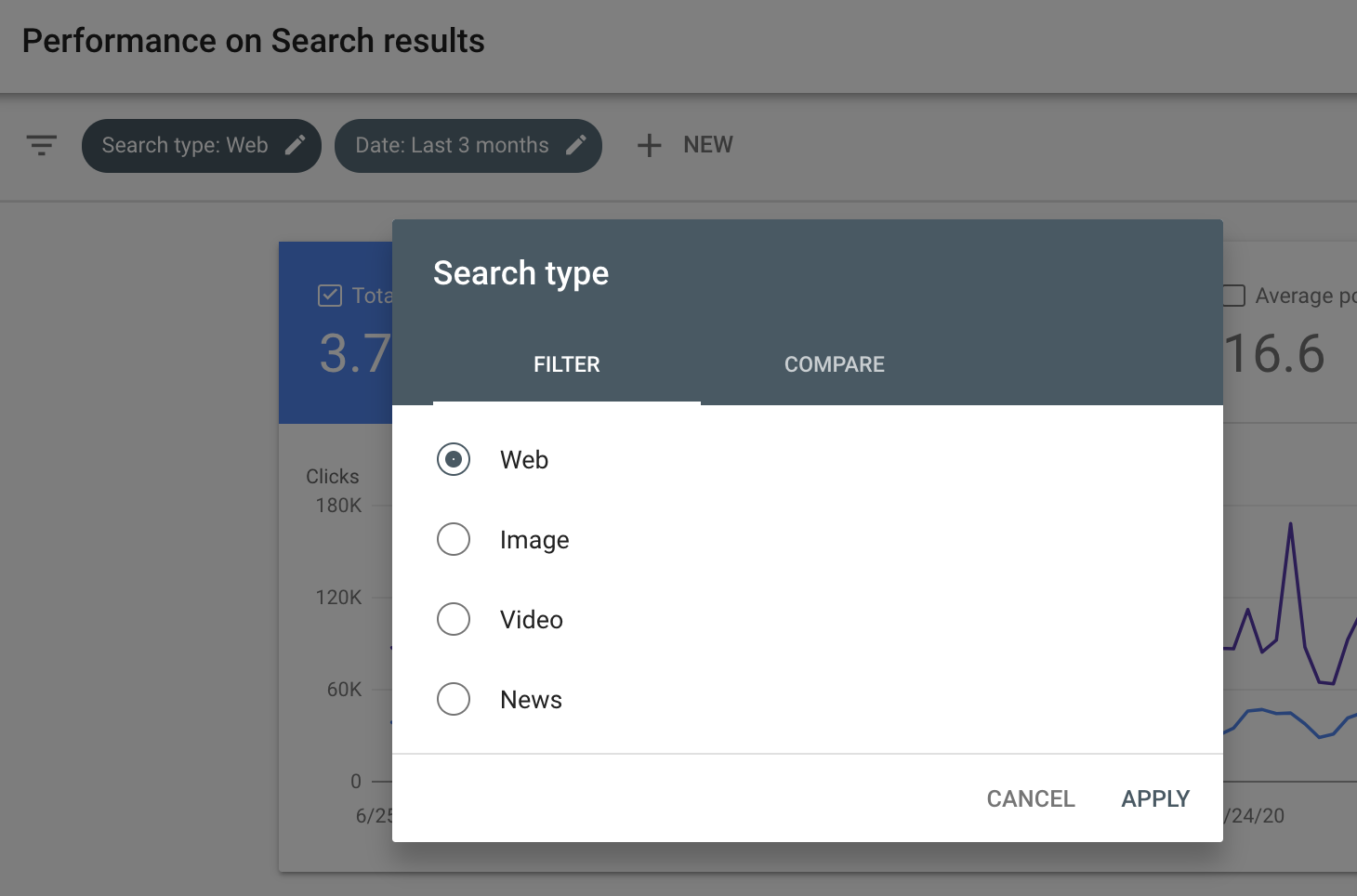
In the new version of GSC, you’ll see the Search Results under the Performance section.

You will have the same metrics available, but you’ll have 16-months worth of data. Plus, you’ll the ability to filter results by:
- Job posting.
- Rich results.
- AMP pages.
- Non-rich AMP results.
- News

Google is continuing to add more search filters. I’ll update this article with more features as they are added.
Another cool new feature, Google released a new productivity feature that allows you to copy, open in a new tab, or inspect a URL when viewing in this report.

If you’re like me and your spreadsheets are filled with traffic and keyword positioning changes, then Search Performance is the ranch dip to your carrot.
If not for the content opportunities (what editorial calendar dreams are made of) then, at least, for the impressions and clicks data by country and device.
What Reports Can I Build with the Search Results Report in Google Search Console?
The 16-month data is an excellent way to get a quick overview of your website and content performance in the SERPs.
If you’re building spreadsheets, download this Google Chrome extension. Trust me; it’s a major time-saver.
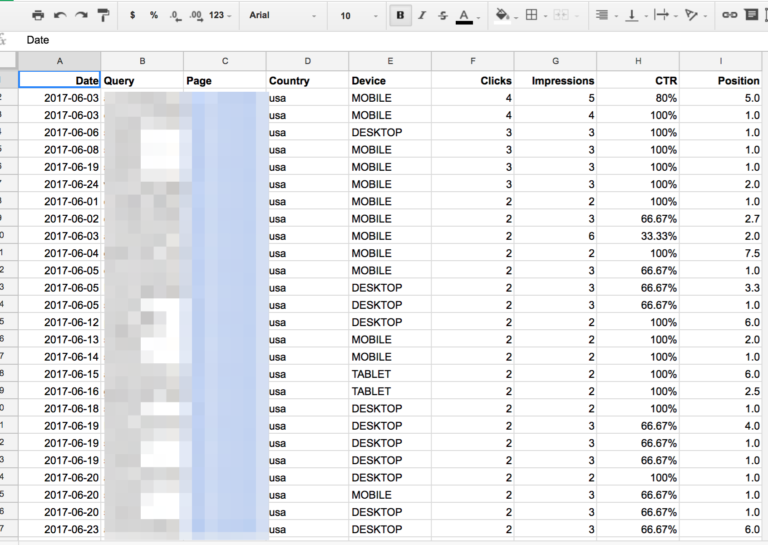
Here’s an example of a spreadsheet I’m able to build:

You can use this data to identify:
- Top performing pages.
- Pages with low CTR.
- Number of clicks per keyword.
- Number of impressions per keyword.
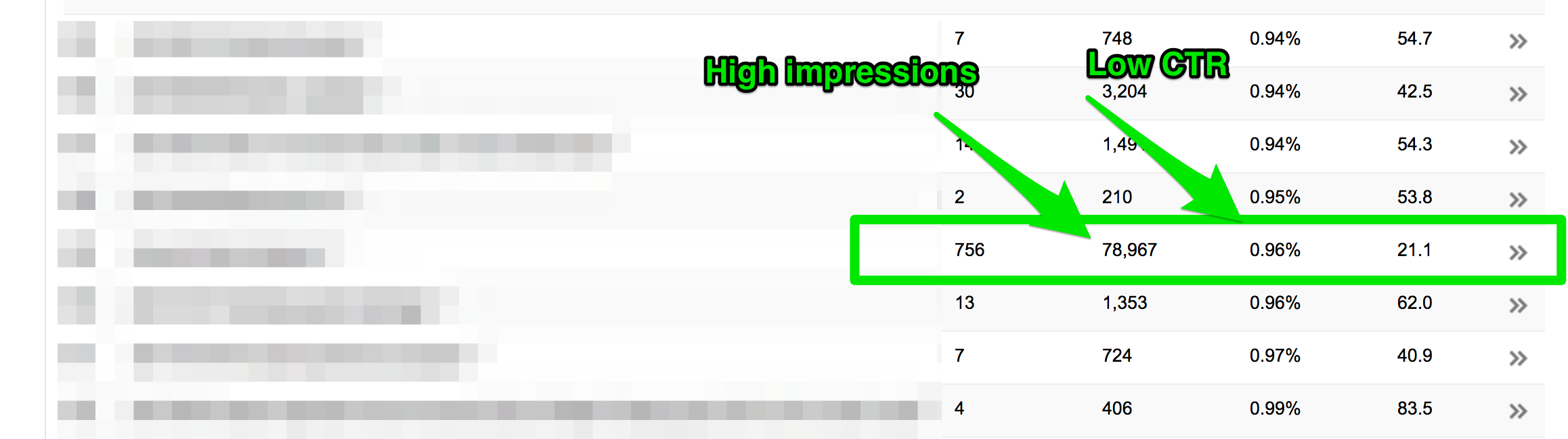
For example, I use this data to determine what metadata I need to rewrite. If I have a page with high impressions and low clicks, this may mean my title or meta description needs to be improved.

You can also use this part of Google Search Console to dive deeper into keyword research.
Discover
What is the Discover report in Google Search Console?
The Discover report is new to Google Search Console. Google introduced the Discover report in April 2019 to give publishers more insight to how searchers are discovering their content.

How Do I Use the Discover Report?
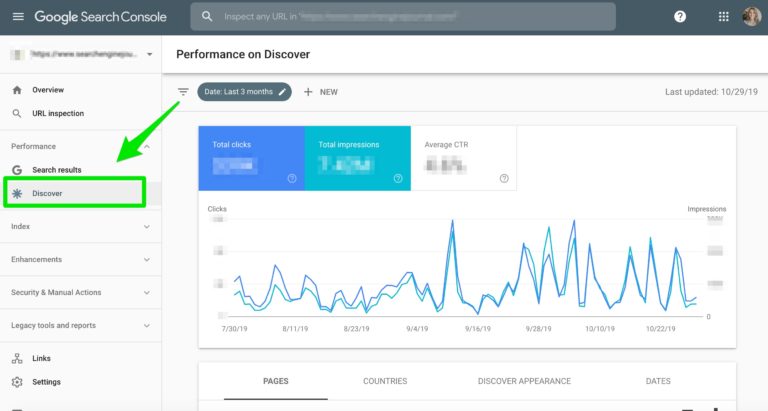
If you’re a publisher, you can use this report to understand how searchers are interacting with your site on Google’s mobile Discover feed.
You can see what types of content perform well, how content is performing compared to other traditional search results, and how often users are visiting your site from Discover.
This report will also include data on AMP stories.
Index
Whether you’re looking for index bloat, trying to find if CSS is blocked, or remove URLs, the Index reports in Google Search Console can have you spinning in circles.
I’ve battled everything from low organic traffic to Panda hits because of thin content. The Google Index reports in Google Search Console provide data on how your content is performing in the Google search.
(Note: If you’re looking for the Content Keywords section, it was removed in November 2016.)
Coverage (the older version is Index Status and Crawl Errors)
How Do I Use the Coverage Report?
In the older version of GSC, the Index Status feature showed insights about your site’s URLs that Google has indexed over the past year.
In the new GSC, the Coverage report also displays all your indexed pages and all the pages that are not included in your sitemap.

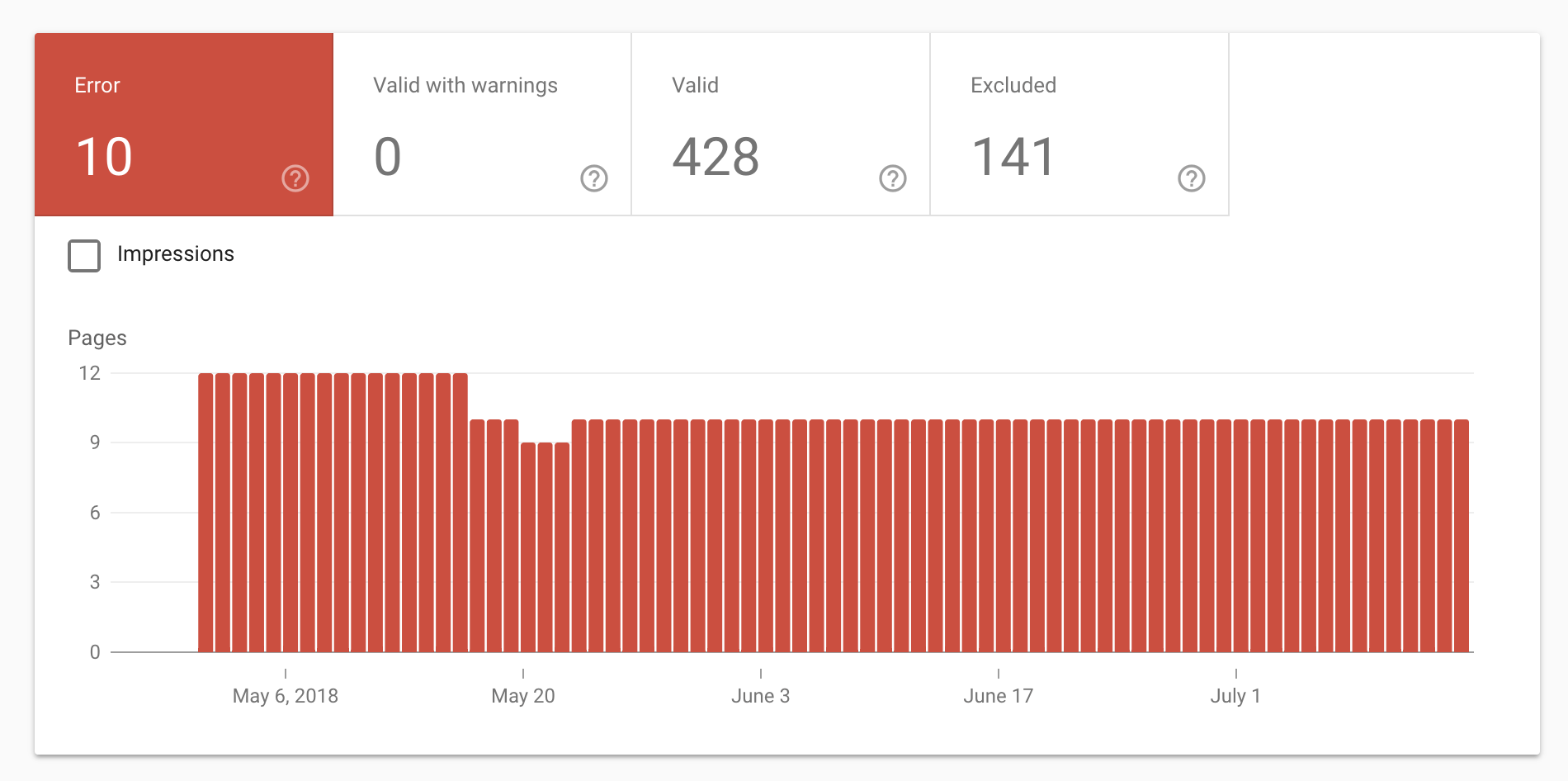
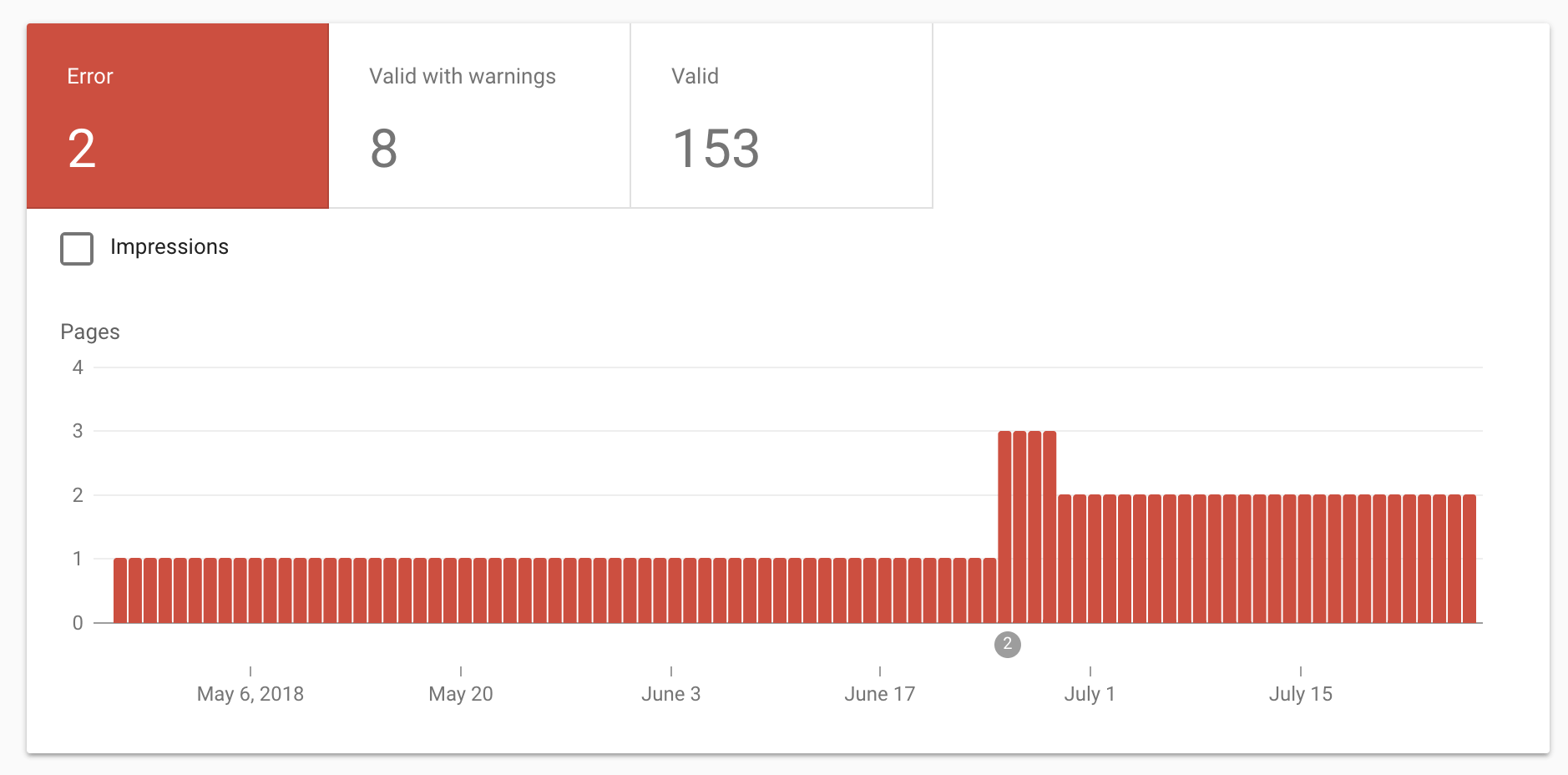
It will also provide a list of errors, something like this:

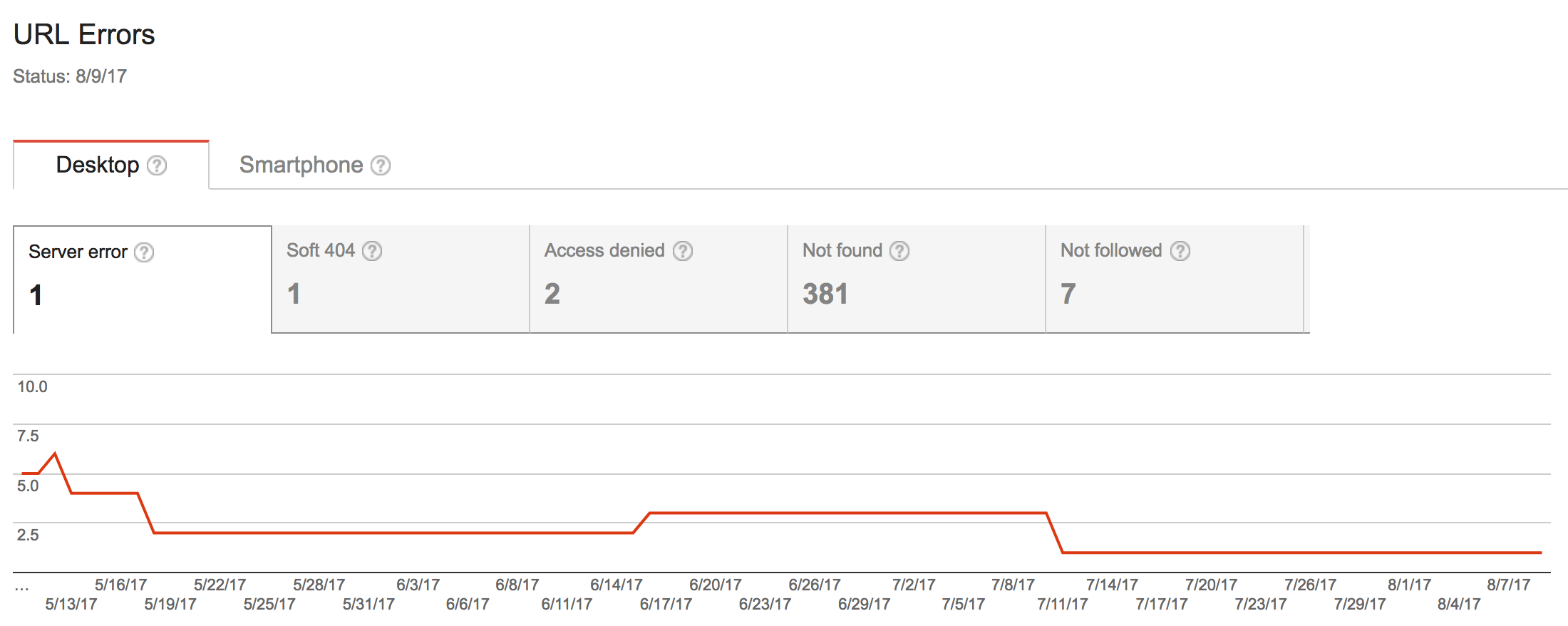
The Coverage report is also the new Crawl Errors report. It tells you what pages are broken on your website.
You used to see something like this:

Going forward, you’ll want to monitor this report to make sure there are no large increases or decreases in your indexed pages.
I like to use this report to determine if there is index bloat. By pairing the data from Google Search Console to Google Analytics, webmasters can find out if they are the unfortunate receivers of index bloat.
You want to see if the number of pages in the Coverage Report matches the number of landing pages receiving organic traffic in Google Analytics.
If they don’t match, it most likely means a small fraction of your indexed pages is receiving traffic.
How to Find Index Bloat in Google Search Console?
To find index bloat follow these steps:
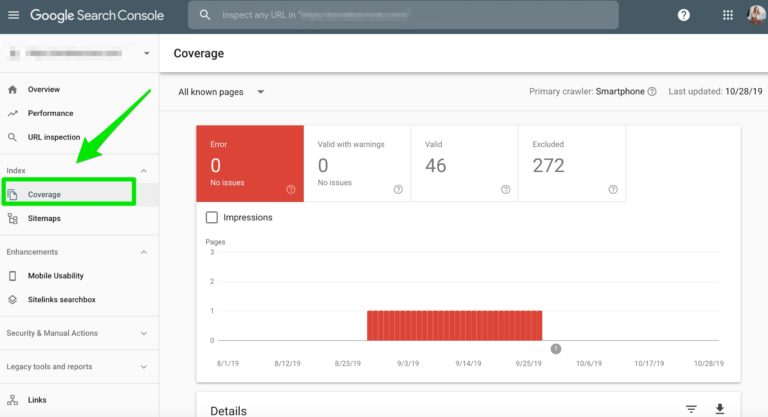
- Go to the new Google Search Console > Index > Coverage. You may see something like this:

- Go to Google and perform a site:[insert website url] search

- Dig through each page of the search results to find a pattern in the parameters of each page.
- If you notice pages being indexed that you don’t want to be indexed, go back through and add the noindex tag to each page and disallow them in the robots.txt file.
How Do I Fix Crawl Errors?
Some standard Crawl Errors:
- DNS (Domain Name System) error: This error means something is happening on the server-side so contact wherever you’re hosting (GoDaddy, BlueHost, etc.).
- Server errors: Server errors usually happen when you’re site is being hit with too much traffic. You’ll want to dig deeper to see if it’s an issue related to the connection or timeout.
- Soft 404 errors: These errors indicate that your header HTTP response code does not return a 404 code. To fix, implement a 301 redirect if the page is dead or review the page for thin or duplicate content.
- 404 errors: These are the most common error you will get. 404 errors can happen when you unpublish a page, delete the page, etc. While 404 errors don’t impact your rankings necessarily, they can impact your links. If you have 20+ links pointing to a 404 page, you’ll want to 301 redirect that page immediately.
After a long month of page speed enhancements and keyword mapping, the easiest quick fixes you can do to your website are cleaning up your crawl errors.
With just one 301 redirect, you can transform a broken link to a magical nest of backlink unicorns.
Meaning: If you have a broken page that is generating a lot of backlinks, 301 redirecting it will make sure you’re still getting the credit (and authority) for those backlinks.
Sitemaps (Both in the Old and New Version)
What Is the Sitemaps Report?
Sitemaps can feel like the mysterious man hidden behind the green curtain. So much of what you include in your sitemap, from excluding tags to removing categories, can affect your website.
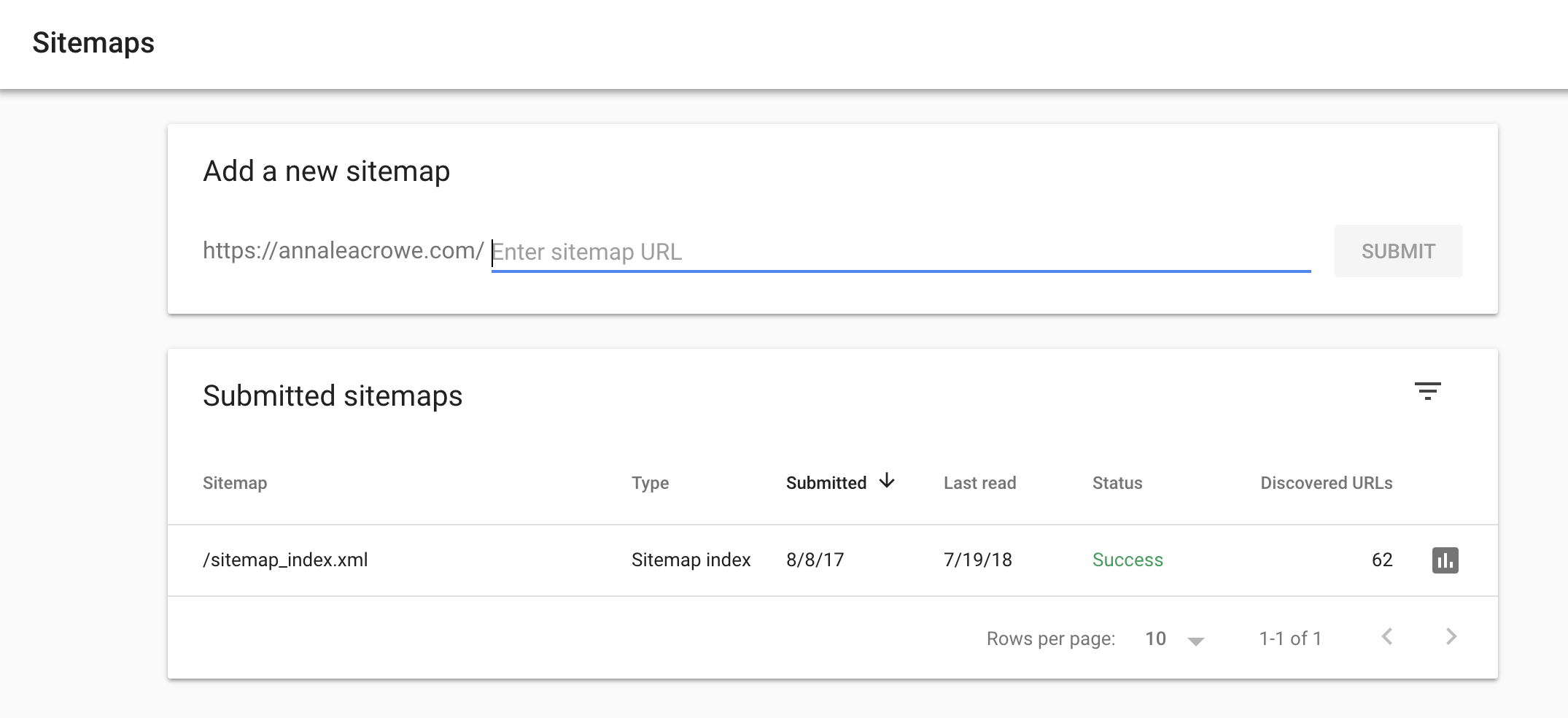
Pay attention to the Sitemaps report warnings. You can view both of these in the old and new versions of Google Search Console. Here is a look at the new Sitemap.

The Sitemaps report in Google Search Console shares insights into what is happening on your website. Yes, these are errors found in your sitemap, but so much more can be discovered from this error report.
How Do I Fix Errors in the Sitemap Report?
Fear not, your best defense to these sitemap errors is digging deep into the cause of why these errors occurred in the first place.
Here is a problem I’ve come across through my site audits:
A large website comes to me for an SEO audit. They have 100,000+ pages with multiple sitemaps. Awesome, right?
After taking 5 seconds to review their sitemap errors, I noticed only 1 URL was being indexed compared to 16,000 URLs from this sitemap. After more investigating, I saw an uppercase letter in the sitemap entry.
After fixing the entry, 83% of the pages were indexed in 2 weeks.
Enhancements
As an SEO professional, I use the Enhancements section in Google Search Console to do a lot.
You want it to tell you the secrets to getting your structured data working and if your AMP pages are active. You love it when they say you have no error codes.
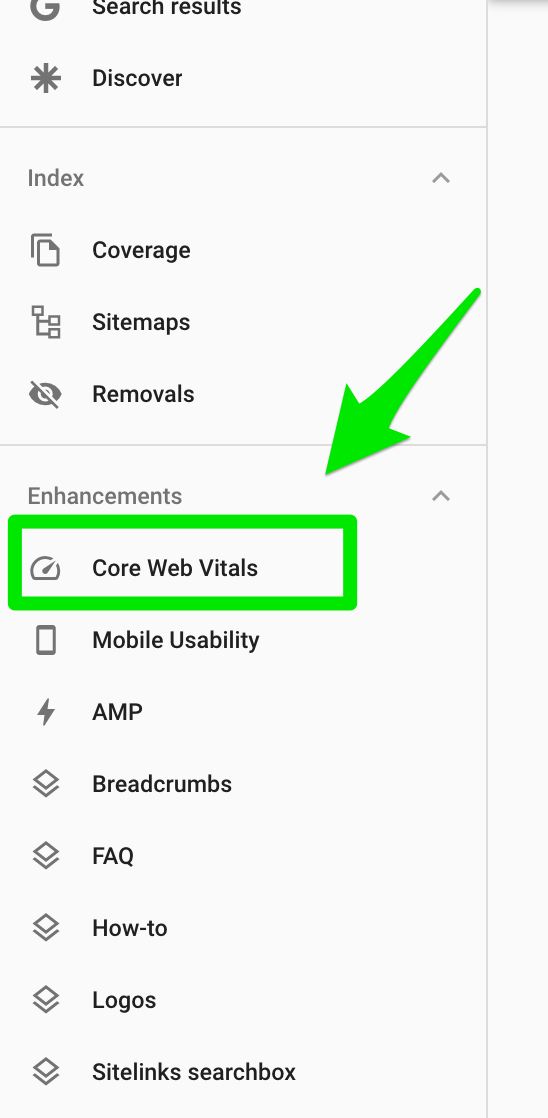
Just tap the Enhancements tab in the left menu bar to view all the reports and tools. Let the nerding out begin!
Note: There is a dataset report coming to Google Search Console Enhancement reports soon. I will update this article once that’s live.
Core Web Vitals
What Is the Core Web Vitals Report?
In May 2020, Google rolled out a Core Web Vitals report in Google Search Console. The Core Web Vitals report is meant to show you the quality of the experience a user has on your site.

Note: This replaces the Speed report below.
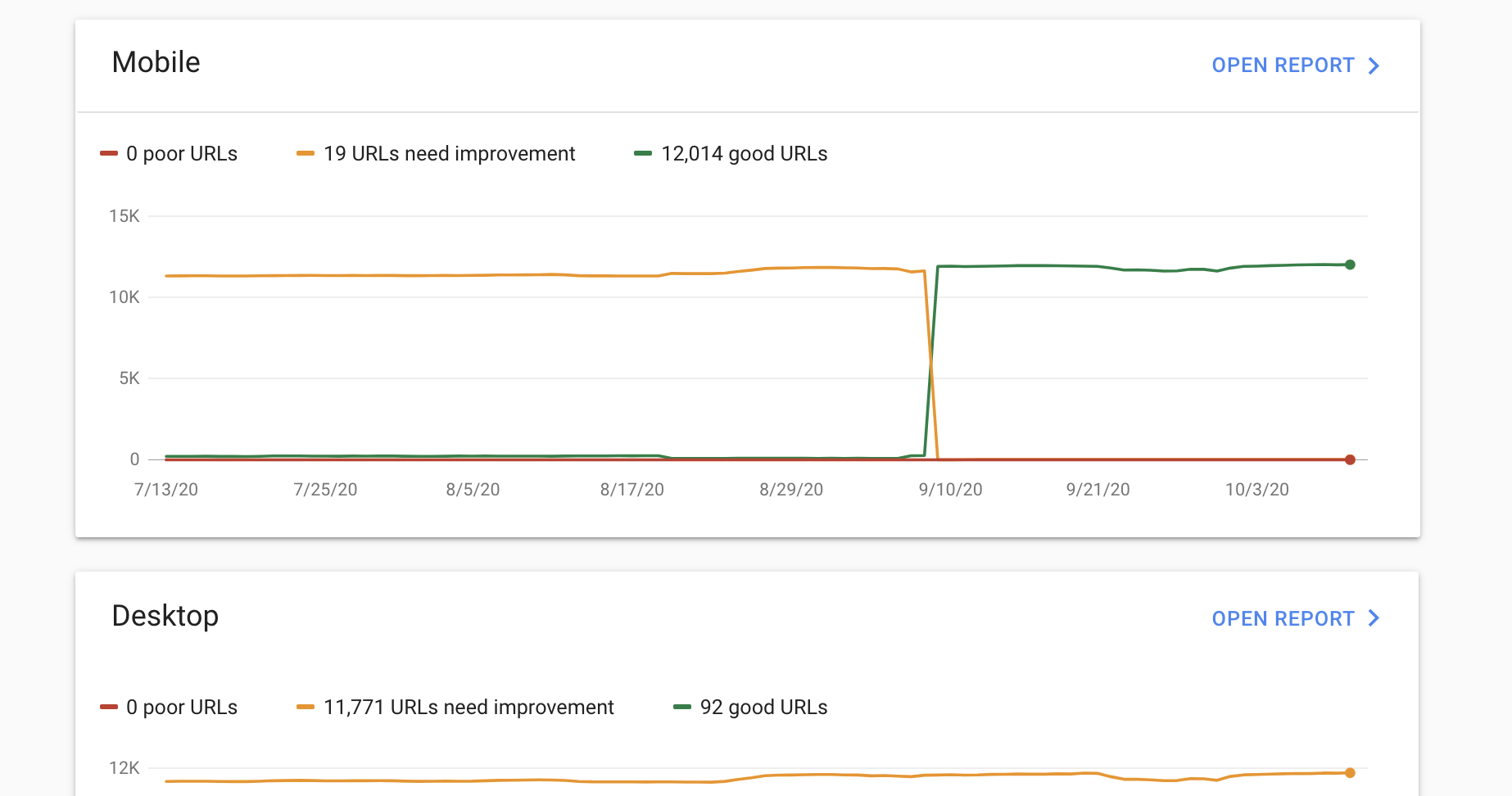
The report is broken down by mobile and desktop.

The report is segmented by loading, interactivity, and visual stability of your site.
How to Use Core Web Vitals Report in Google Search Console?
If you have URLs that are listed as Poor status, you’ll want to tackle those first. When the issue is fixed, you can resubmit within Google Search Console to see if Google accepted the fix.
When viewing this report, you can start to see how Google is shifting its view on users. Google is becoming more user-centric, therefore, we will continue to see changes to this report as Page Experience becomes more important.
Speed (Replaced by Core Web Vitals)
What Is the Speed Report?
The Page Speed report launched in November 2019.
Now, you can view page speed issues directly in Google Search Console. This report will help SEO marketers dive into the page speed issues by URL.
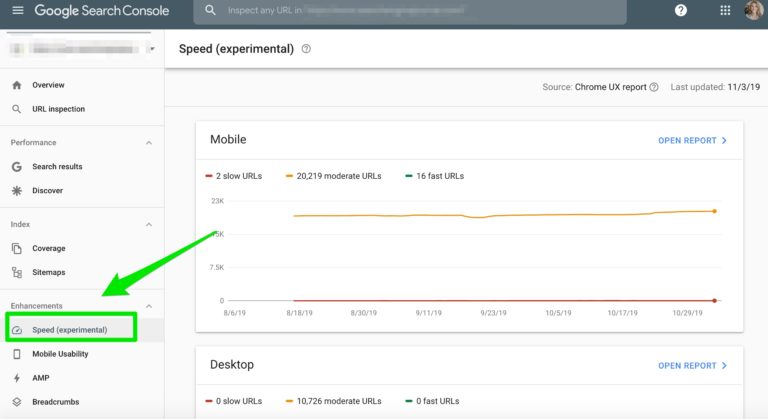
Here is a look at what you’ll see:

How to Use Page Speed Report in Google Search Console?
You can use this report to track changes over time. If you make an update to one URL, this Page Speed report will allow you to monitor and track if users experienced better performance.
It will also show you the URLs that are performing well.
The Page Speed report allows marketers to see all the page speed issues in the convenience of Google Search Console. You no longer need to use the PageSpeed Insights tool.
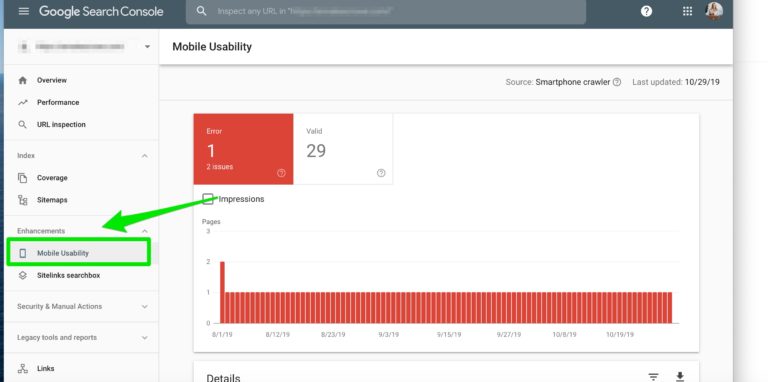
Mobile Usability
What Is the Mobile Usability Report?
Google launched the Mobile Usability report in Google Search Console right before the big announcement of moving to a mobile-first index.
The Mobile Usability report gives you the opportunity to troubleshoot any design and development issues with mobile.
How Do I Fix Mobile Usability Report Issues?
What starts as a well-thought web design strategy, can quickly turn into a slow, unclickable, awkwardly scrolling mess of a website, sending you into a whirlwind of zero leads and increased bounce rate.
The side-effects of a poorly designed mobile website can leave you drowning in low organic traffic and no customers.
Here are some common errors in the Mobile Usability report and how to fix them:
- Content wider than the screen: Make sure your pages don’t require horizontal scrolling to view entirely.
- Clickable elements too close together: Make sure your links and buttons are far enough apart.
- Viewport not configured: Make sure your pages use the meta viewport tag to adjust the dimensions based on the device used by visitors.

Accelerated Mobile Pages (Both Old and New Version)
What Is the AMP Report?
Whenever I have the opportunity to increase page speed with one stone, I take it.
And, it turns out AMP pages are like little SEO burritos 🌯🌯🌯, with all of the mobile search result benefits I’m loving bundled into one easy-to-implement tactic.
d that Google Search Console will now track images that interacted with the ‘swipe to visit’ feature. You can see this feature in the Performance reports above.
So when you’re ready to check for any errors in your AMP markup, the AMP report in Google Search Console is your best friend.
You can find the AMP report in both the old and new versions of Google Search Console.
Here is a look at the AMP report in the new version of Google Search Console.

How Do I use the AMP Report?
The AMP report in Google Search Console allows you to monitor your AMP pages.
You can watch for site templating and any other implementation issues that affect your AMP pages. You can also the AMP Test Tool if you’re making any big changes.
If you’re using rich results, you’ll also see issues with your AMP pages listed in that section.
And, as we mentioned above, you can filter AMP results in the Performance report. Pretty cool, huh?
And, Google has been notifying site owners about issues related to their AMP report.
Breadcrumbs (Also Find Structured Data)
What Do Breadcrumbs in Google Search Console Tell Us?
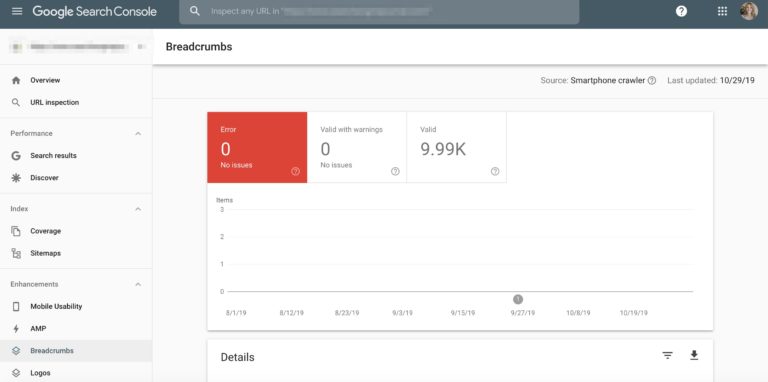
The Breadcrumbs report in Google Search Console was rolled out in September 2019.
This Breadcrumbs report helps website owners fix any issues that may be preventing breadcrumbs from displaying in the SERPs.
And, any website owner can understand the woes of implementing structured data. You add the code to your site, but it’s still not showing in the SERPs.
Luckily, Google has done all the hard work for us.
After you’ve added the code to your website, pop into Google Search Console > Enhancements > Breadcrumbs to check for errors.
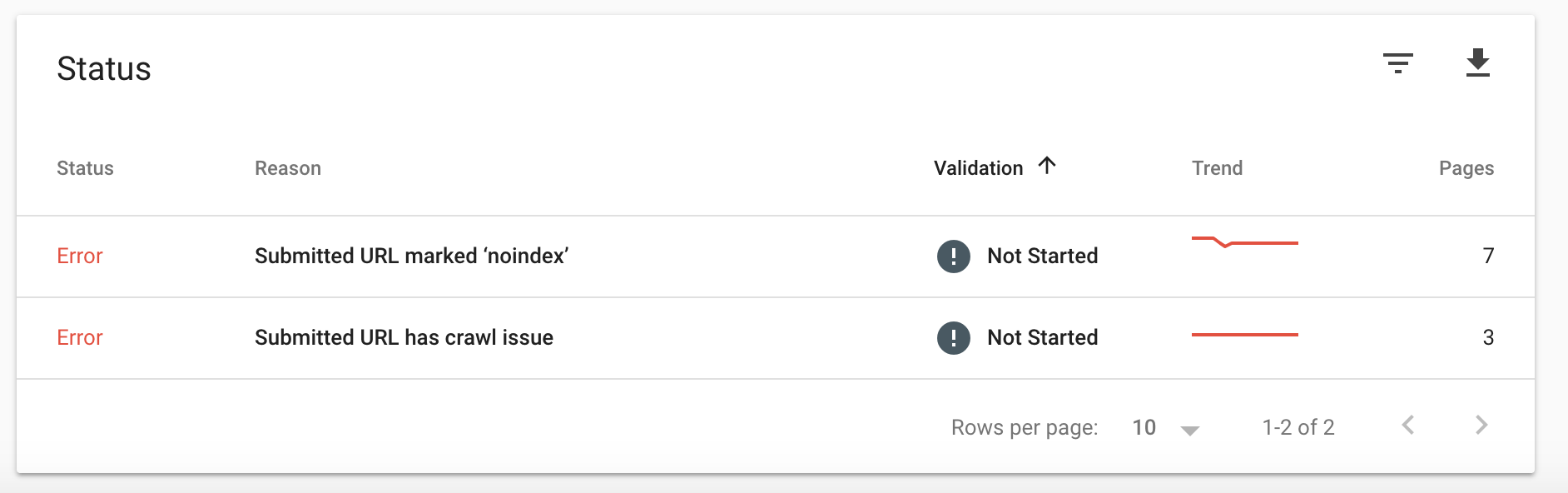
The report will include all the breadcrumb structured data errors and how many URLs are affected.
In the new Google Search Console, this is what you will see:

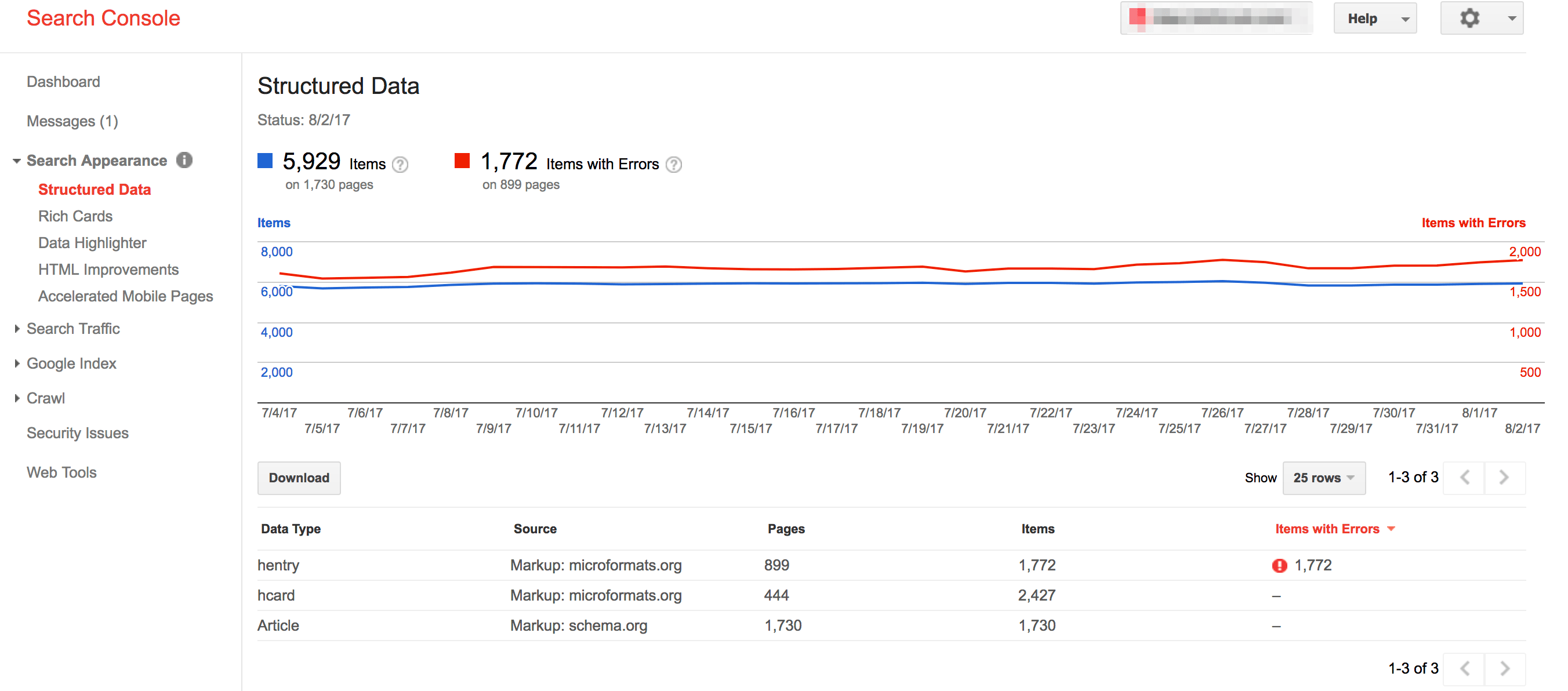
In the old Google Search Console version, you used to see something like this:

How Do I Fix Breadcrumbs in Google Search Console?
No matter what breadcrumb structured data you’ve used (local business, blog posts, author, organization, etc.), there’s something in this report for you.
Breadcrumb structured data marks up your pages to tell search engines what information to display to your users.
It’s the hierarchy within your site.
This Breadcrumb report will tell you what to check if they aren’t displaying in the SERPs.
Breadcrumbs on your site have proven to help improve organic traffic.
A luxury real estate site saw a 33% increase in organic traffic in the first year. And, another local business boosted pageviews by 71% in only a year.
Even though structured data isn’t a ranking factor and your site won’t lose rankings if you leave these errors, it is better for the user experience if you fix these errors.
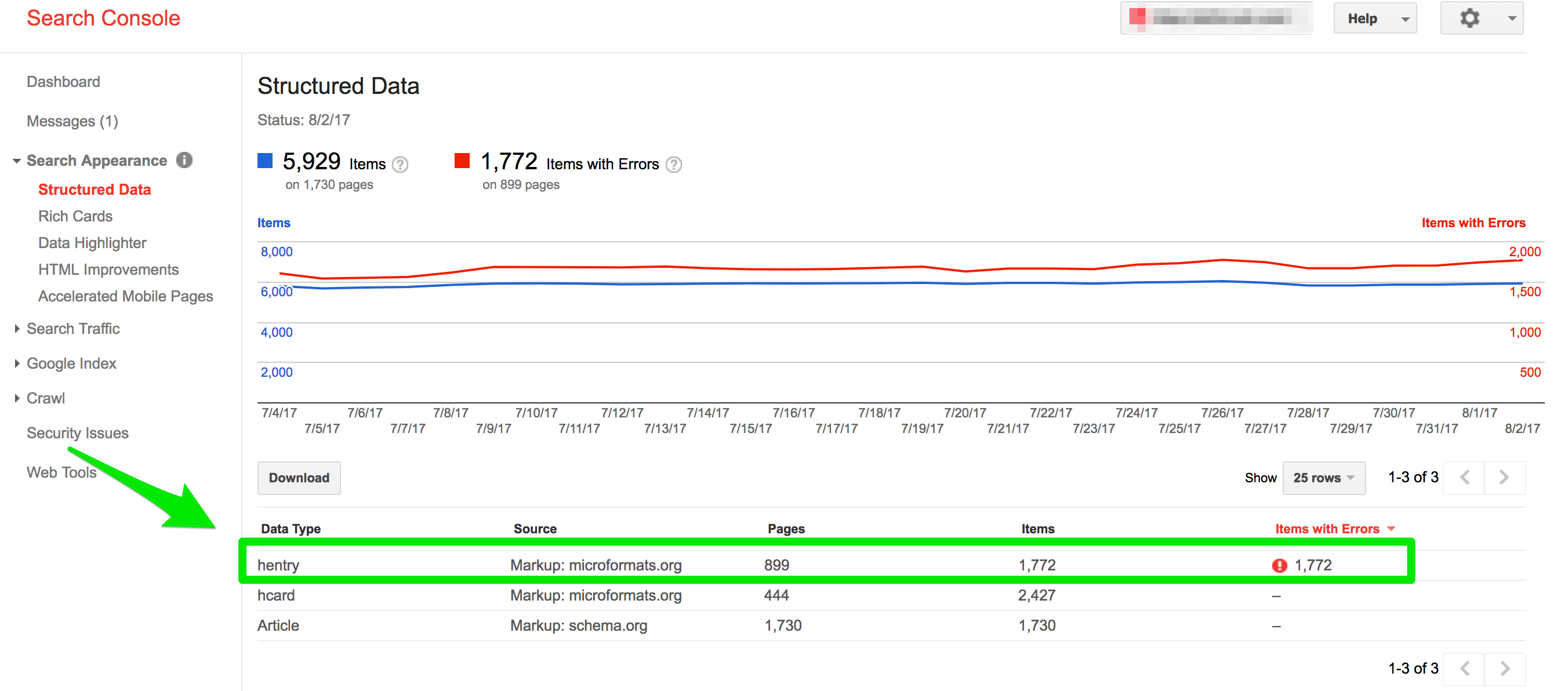
To fix the breadcrumb structured data in Google Search Console, you’ll want to analyze each error individually.
You can use the Structured Data Testing Tool to help work through these errors.
Let’s use the example above. This site has 899 pages with 1,772 hentry errors.

I know that hentry structured data must contain a title and author to avoid errors. These 899 pages with the 1,772 hentry errors are all from the category pages on the blog.
These category pages that host the blogs should not be marked with the hentry structured data, so I need to remove the code from these category pages.
If you work with a developer, I’d suggest collaborating with them on a fast solution if you have a large number of pages like this.
And, if you’re using a WordPress website, you need to determine if it is your theme or a plugin where your breadcrumbs are being displayed from.
Then, browse support forums for advice. Here are a few common breadcrumb errors from Yoast users.
Rich Results (Now in Breadcrumbs Report)
What Are Rich results in Google Search Console?
When was the last time you searched for [bourbon maple jam recipe] on your smartphone? Or scanned Google search results for movie times?
There is a time and place for rich results in the SERPs – if you’re a recipe, course, movie (television not reported), or job.
And, if you’re the kind of SEO professional who likes to track errors and performance of your hard-earned rich results, then Google Search Console is the place to go.
The report will show you how many rich results are indexed and if there are any critical errors.
Google has started to report on more structured data like product markup, sitelink searchbox markup, and unparsable types.
This rich result report has been moved to the Breadcrumbs report.
How Do I Get Rich Results to Show up in Google Search Console?
Now, you can’t create rich results for everything – recipes, courses, movies, and jobs are only fair game for now.
Rich results in Google Search Console use schema data to display content in a more engaging format, which can improve the mobile experience.
The rich results report monitors rich snippets, schema, AMP, and App Indexing.
Once you’ve created your rich results, you can use this report to see what cards are being indexed and if there are any errors.
And, you can use the new URL inspection tool: https://search.google.com/search-console/inspect.
If you see errors in Google Search Console, most likely your rich results are not being displayed in the SERPs.
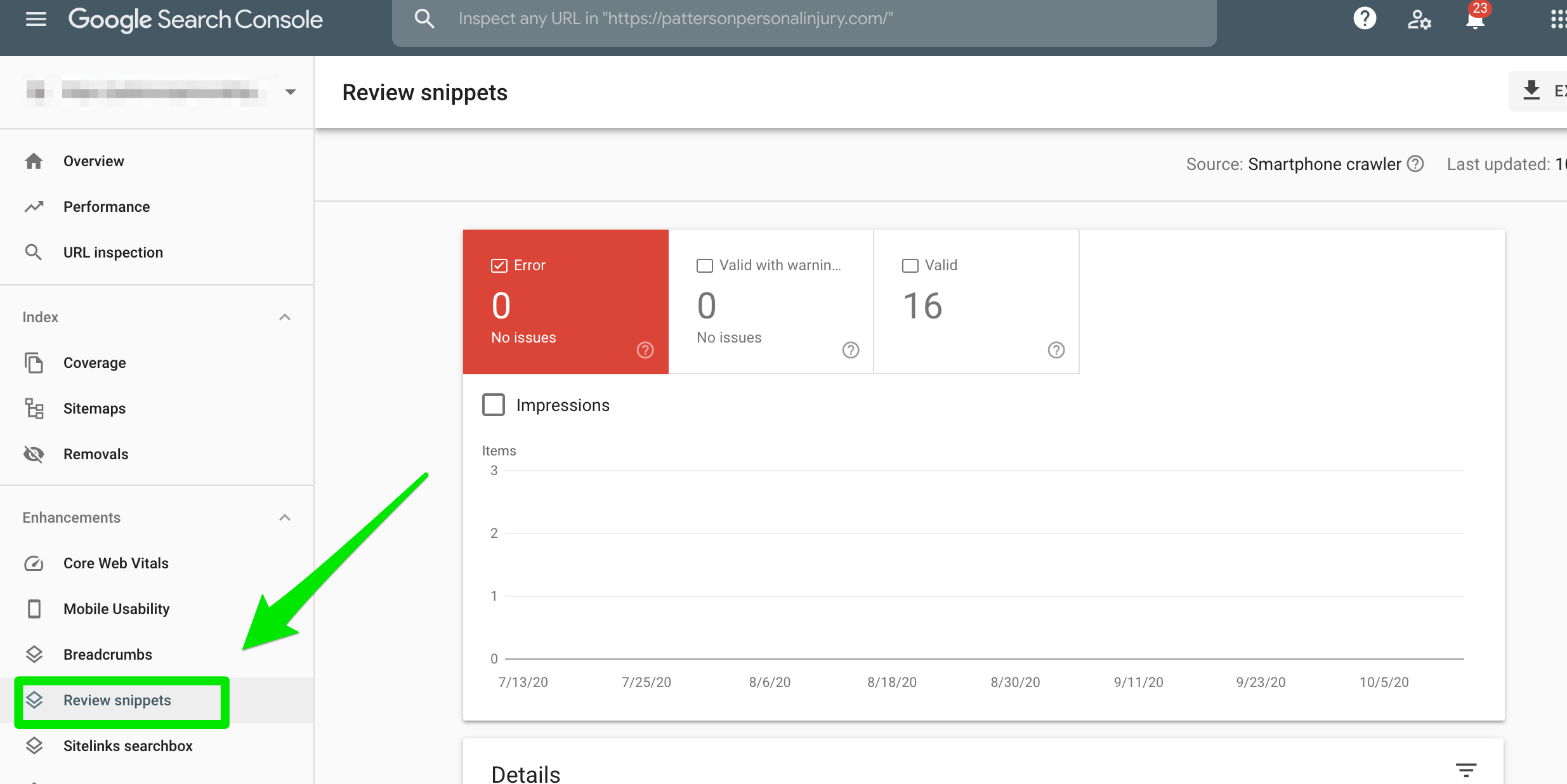
Review Snippets
What Is the Review Snippets Report in Google Search Console?
The Review Snippets in Google Search Console can be found under Enhancements.

If you’re marking up your reviews using schema, this is the report that will explain whether they are implemented correctly.
How Do I Use the Review Snippet Report?
The Review Snippet report will show you how the pages are performing, ensuring the snippets are activating, and more.
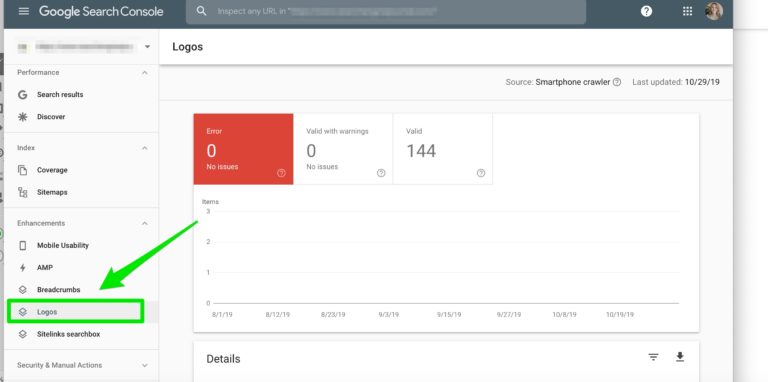
Logos
What Is the Logos Report in Google Search Console?
If you’re using logo markup, this Logo enhancement report will show you the performance and errors associated with that markup.

How Do I Fix Logo Report Issues?
Similar to the Mobile Usability report, Google Search Console will show the errors listed with clickable options to understand what the issues are and how to fix them.
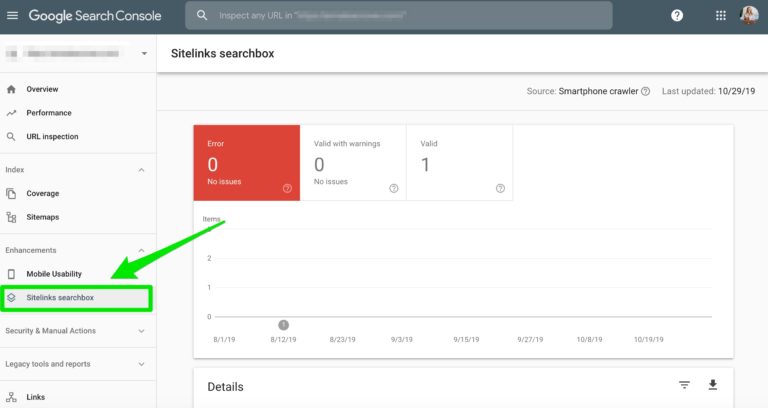
Sitelinks Searchbox
What Is the Sitelinks Searchbox Report in Google Search Console?
If you’re using sitelinks searchbox markup, this sitelinks searchbox report will show you the performance and errors associated with that markup.

How Do I Fix Sitelinks Searchbox Report Issues?
Similar to the report above, Google Search Console will display the errors listed with clickable options to understand what the issues are and how to fix them.
Security & Manual Actions
With security becoming a growing issue, it comes as no surprise that Google revamped Google Search Console to have its own security and manual actions section.
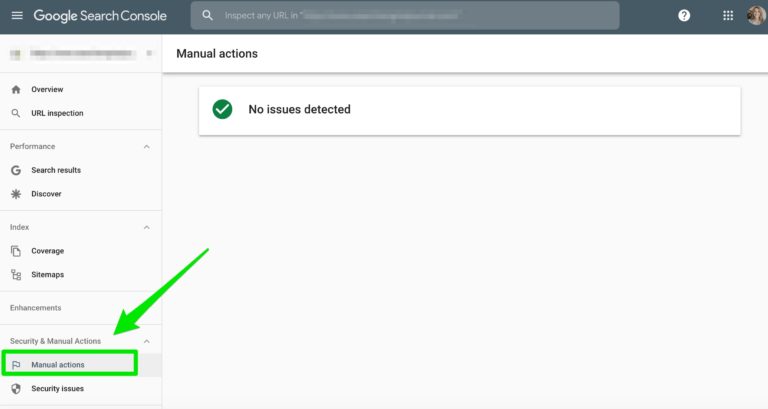
Manual Actions
What Does the Manual Actions Report in Google Search Console Tell Us?
Let’s hope you never have to use this section. The “No issues detected” is a sigh of relief.

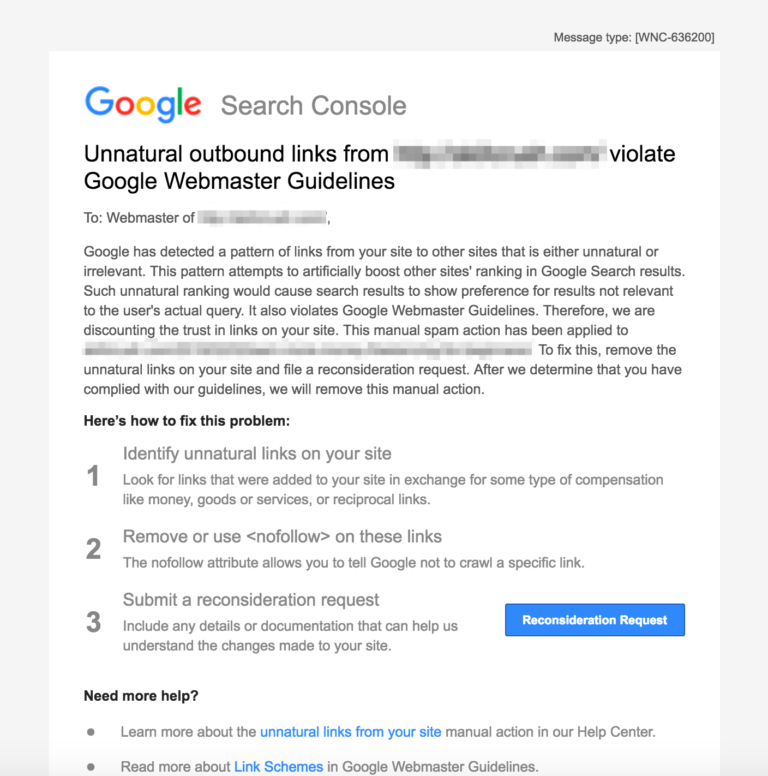
If you violate Google’s guidelines, you will receive a notification in the Manual Actions report. If you do, it might look something like this:

How do I remove Manual Actions in Google Search Console?
If you receive a manual action notice, you’ll have to submit a reconsideration request. There is a ton of work that needs to go into a reconsideration request.
A reconsideration request takes time and quick actions from your team.
Here’s a quick overview of the steps I’ve taken in the past to recover a new client from unnatural links to the site:
- Created a link removal campaign to remove all spammy links.
- Used Google spreadsheet to document the link removal work. Google wants to see how many times you emailed a website to remove the links and the steps you’re taking to monitor backlinks in the future.
- Submitted disavow file to Google.
- Write a documented letter explaining why this happened and the steps you took to remove the links.

Security Issues
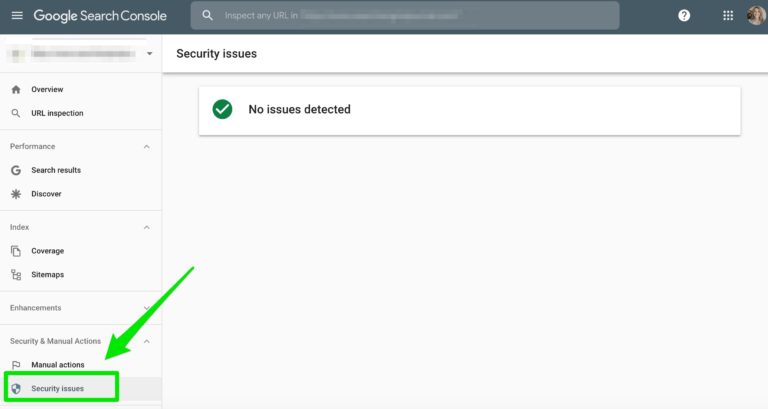
What Does the Security Issues Report in Google Search Console Tell Us?
The Security Issues section in Google Search Console will tell you if your site has been hacked or if you have malware on your site.
How Do I Fix Security Issues in Google Search Console?
If you see detected security issues in Google Search Console, Google will provide information on how to fix these problems.