Angular is an open-source front-end framework developed by Google for creating dynamic, modern web apps. First introduced in 2009, the framework has gained huge traction over the years for eliminating unnecessary code and ensuring lighter & faster apps.
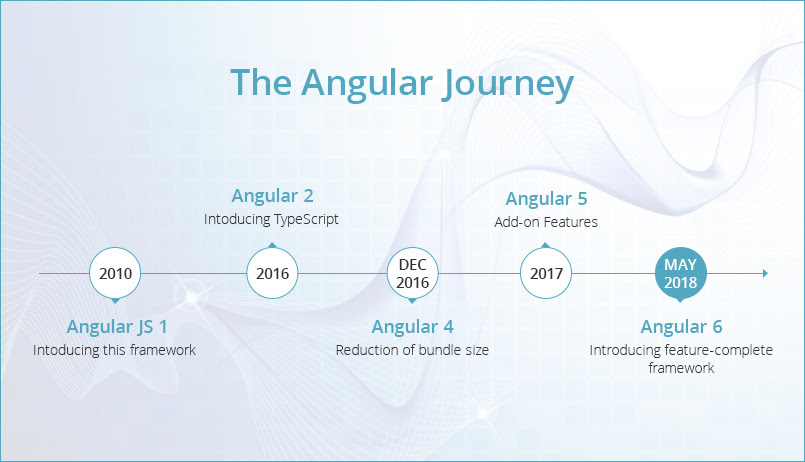
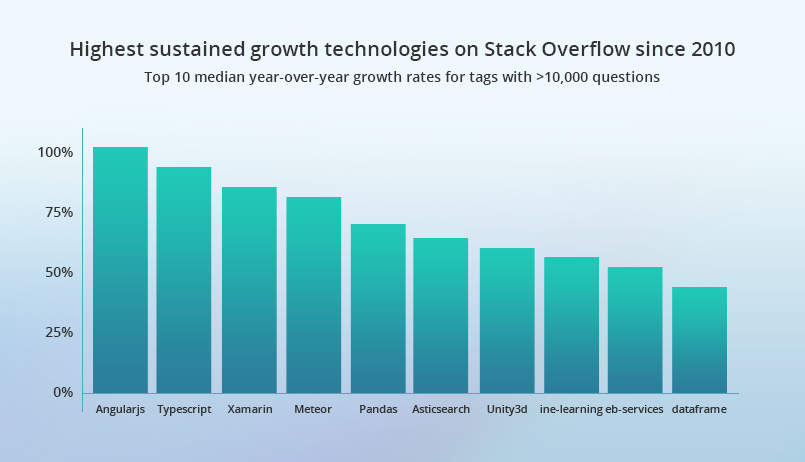
Having rapidly evolved from AngularJS in 2010 to Angular 5 in 2017, the front-end framework is today used by more than 44.3% of software engineers for creating user interfaces.

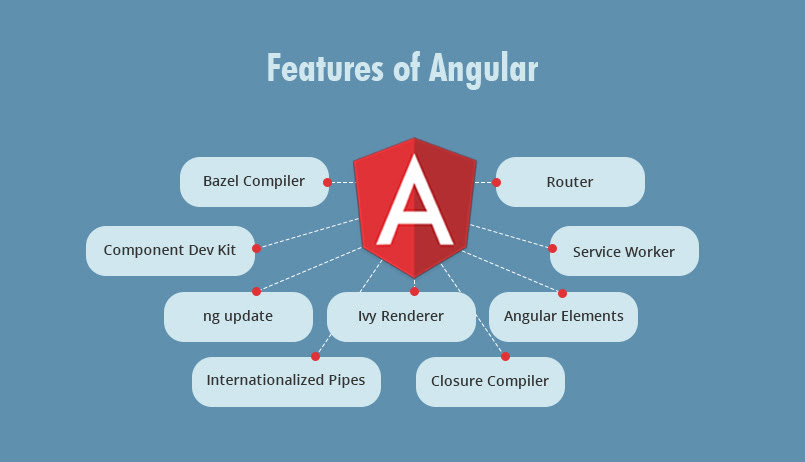
Angular helps build interactive and dynamic single page applications (SPAs) with its compelling features including templating, two-way binding, modularization, RESTful API handling, dependency injection, and AJAX handling. Designers can use HTML as template language and even extend HTML’ syntax to easily convey the components of the application.
You don’t need to rely on third-party libraries to build dynamic applications with Angular. Using this framework in your projects, you can reap multiple benefits. We have listed the reasons below:

Supported by Google
One of the biggest advantage of Angular is that it is supported by Google. The best part about it is Google’s Long-Term Support (LTS). This sheds light on Google’s plan to stick with it and further scale up the Angular ecosystem.
Google apps also use this framework and their team is very optimistic about Angular’s stability. Other Angular developers also get a golden opportunity to learn from certified professionals.
TypeScript

Angular applications are built using TypeScript language, a superscript for JavaScript, which ensures higher security as it supports types (primitives, interfaces, etc.). It helps catch and eliminate errors early when writing the code or performing maintenance tasks.
Unlike CoffeeScript or Dart, TypeScript is not a stand-alone language. With TypeScript, you can easily take the existing ES5 or ES2015+ JS code and it will compile it down based on what you are configuring. It fully supports core ES2015 and ES2016/ES2017 features such as decorators or async/await.
You can directly debug TypeScript code in the browser or an editor if you have proper map files created during build time. This language ensures improved navigation, refactoring, and autocompletion services. You can even opt out of its inbuilt features when needed.
Declarative UI
Angular uses HTML to define the UI of the application. HTML, as compared to JavaScript, is a less convoluted language. HTML is also a declarative and intuitive language.
How does it help? You don’t need to invest your time in program flows and in deciding what loads first. Define what you require and Angular will take care of it.
POJO
With Angular, you don’t need any additional getter and setter functions. Since, every object it uses is POJO (Plain Old JavaScript Object), which enables object manipulation by providing all the conventional JavaScript functionalities. You can remove or add properties from the objects, while also looping over these objects when required.

Easy Testing
In Angular, testing is extremely simple. Angular.js modules has the application parts, which are easy to manipulate. With module separation, you can load the necessary services, while effectively performing automatic testing. You don’t even need to remember module loading order if you follow “one file-one module” principle.
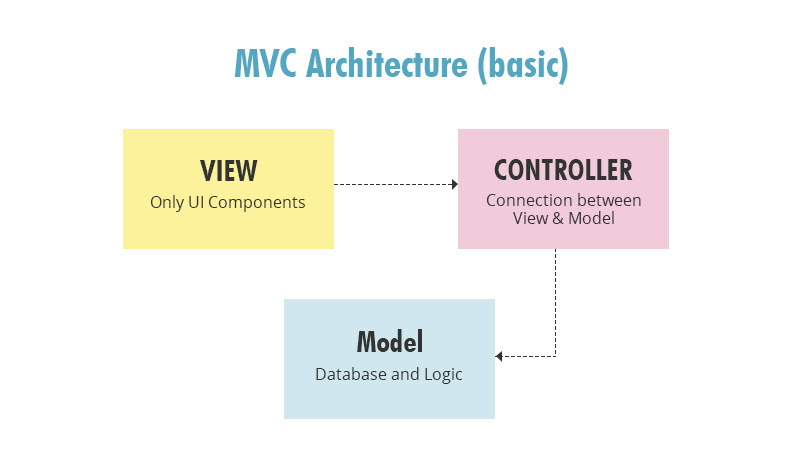
Simplified MVC Pattern
Angular framework is embedded with original MVC (Model-View-Controller) software architectural setup. However, it is not according to the established standards. Angular does not ask developers to split an application into different MVC components and build a code that could unite them.

Rather, it only asks to divide the app and takes care of everything else. Therefore, Angular and MVVM (Model-View-View-Model) design structure are quite similar.
Angular ensures easy development as it eliminates the need for unnecessary code. It has a simplified MVC architecture, which makes writing getters and setters needless. Directives can be managed by some other team, as these are not part of app code. All in all, developers are promised less coding, along with lighter and faster apps. And according to Amazon, every 100-millisecond improvement in page loading speed led to 1% increase in revenue.
Modular Structure
Angular organizes code into buckets, whether it is components, directives, pipes, or services. Those who are familiar with Angular refer to these buckets as modules. Modules make application functionality organization easy, segregating it into features and reusable chunks. Modules also allow for lazy loading, which paves way for application feature loading in the background or on-demand.
Angular makes it an achievable goal to divide the labor across different team members while ensuring organized code. You can make the best of modules when you have a proper understanding of these. Developers can improve productivity with appropriate modules built.
Code Consistency
Any code base requires consistent coding. A writer knows how important consistency is in their content pieces. We know if the content fails to resonate with the readers to a deeper level at any touchpoint, we are on a downward slope of lead conversions. Coding is no different.
Inconsistent coding increases the risks of delayed launches or elevated costs. Unlike it, consistent coding has several benefits, such as it makes sites easier to use and enables the use of templates or pre-defined code snippets.
Angular framework is based on components, which begin in the same style. For instance, each component places the code in a component class or defines a @Component decorator (metadata). These components are small interface elements independent of each other, and thus, offer you several benefits, including:
-
Reusability
The component-based structure of Angular makes the components highly reusable across the app. You can build the UI (User Interface) with moving parts, while also ensuring a smooth development process for developers.
-
Simplified Unit-Testing
Being independent of each other, the components make unit testing much easier.
-
Improved Readability
Consistency in coding makes reading the code a piece of cake for new developers on an ongoing project, which adds to their productivity.
-
Ease of Maintenance
Decoupled components are replaceable with better implementations. Simply put, it enables efficient code maintenance and update.