This article demonstrates how to create a login page in an ASP.NET Web Application, using C# connectivity by SQL server. This article starts with an introduction of the creation of the database and table in SQL Server. Afterwards, it demonstrates how to design ASP.NET login page. In the end, the article discusses how to create a connection ASp.NET Web Application to SQL Server.
Step 1
Creating a database and a table
To create a database, write the query in SQL Server
Create database abcd --Login is my database name
Use abcd --Select database or use database
Create table Ulogin --create table Ulogin is my table name
(
UserId varchar(50) primary key not null, --primary key not accept null value
Password varchar(100) not null
)
insert into Ulogin values ('Krish','kk@321') --insert value in Ulogin table
Proceed, as shown below.

Step 2
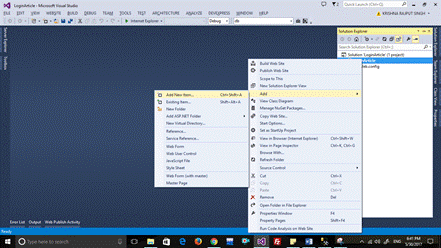
Step 1 is complete. Let’s start design login view in ASP.NET Web Application. I am using a simple design, since desogn is not the purpose of this article. So let’s start by opening VS (any version) and go to File, select New, select Web site. You can also use shortcut key (Shift+Alt+N). When you are done with expanding Solution Explorer, right click on your project name, select add, click Add New Item (for better help, refer to the screenshot given below). Select Web Form, if you want to change Web form name. You can save it as it is. Default.aspx is added in my project.
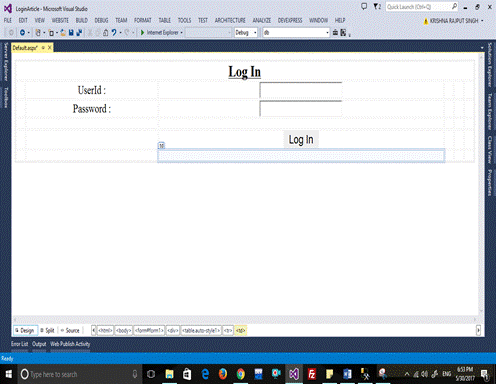
Now, let’s design my default.aspx page in <div >tag insert table, as per the required rows and columns and set the layout style of the table. If you want all tools set in center, go to Table propeties and click Style text align.
The source code is given below. <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <style type="text/css"> .auto-style1 { width: 100%; } </style> </head> <body> <form id="form1" runat="server"> <div> <table class="auto-style1"> <tr> <td colspan="6" style="text-align: center; vertical-align: top"> </tr> </table> </div> </form> </body> </html>
Afterwards, drag and drop two labels, two textboxes and one button. Set the password textbox properties to Text Mode as a password.
<asp:TextBox ID="TextBox2" runat="server" Font-Size="X-Large" TextMode="Password"
></asp:TextBox>

The complete source code is given below.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.auto-style1 {
width: 100%;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table class="auto-style1">
<tr>
<td colspan="6" style="text-align: center; vertical-align: top">
<asp:Label ID="Label1" runat="server" Font-Bold="True" Font-Size="XX-Large" Font-Underline="True" Text="Log In "></asp:Label>
</td>
</tr>
<tr>
<td> </td>
<td style="text-align: center">
<asp:Label ID="Label2" runat="server" Font-Size="X-Large" Text="UserId :"></asp:Label>
</td>
<td style="text-align: center">
<asp:TextBox ID="TextBox1" runat="server" Font-Size="X-Large"></asp:TextBox>
</td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td style="text-align: center">
<asp:Label ID="Label3" runat="server" Font-Size="X-Large" Text="Password :"></asp:Label>
</td>
<td style="text-align: center">
<asp:TextBox ID="TextBox2" runat="server" Font-Size="X-Large" TextMode="Password"></asp:TextBox>
</td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td style="text-align: center">
<asp:Button ID="Button1" runat="server" BorderStyle="None" Font-Size="X-Large" OnClick="Button1_Click" Text="Log In" />
</td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td>
<asp:Label ID="Label4" runat="server" Font-Size="X-Large"></asp:Label>
</td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</div>
</form>
</body>
</html>
Step 3
Let’s create a connection Web Application to SQL Server. Double click on log in button. Prior to doing this, open web config file, write add connection code as given below.
<connectionStrings>
<add name="mycon" connectionString="server=KRISHNA\SQLEXPRESS;database=abcd;integrated security=true;" />
</connectionStrings>
Write the source code for the connection, add namespace for SQL Server.
using System.Data.SqlClient; //this namespace is for sqlclient server
using System.Configuration; // this namespace is add I am adding connection name in web config file config connection name
Create a SQL connection object with the connection name and write the code given below.
SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["mycon"].ToString());
Adding a Button Click Event Handler
The Click attribute of the button element adds the click event handler. The code given below adds the click event handler for a button.
<td style="text-align: center">
<asp:Button ID="Button1" runat="server" BorderStyle="None" Font-Size="X-Large" OnClick="Button1_Click" Text="Log In" />
</td>
The code for the click event handler looks, as shown below.
protected void Button1_Click(object sender, EventArgs e)
{
}
Now, whatever code you write in the click event handler, it will be executed on the click of a button.
private void DrawCircleButton_Click(object sender, RoutedEventArgs e)
{
try{
string uid = TextBox1.Text;
string pass = TextBox2.Text;
con.Open();
string qry = "select * from Ulogin where UserId='" + uid + "' and Password='" + pass + "'";
SqlCommand cmd = new SqlCommand(qry,con);
SqlDataReader sdr = cmd.ExecuteReader();
if(sdr.Read())
{
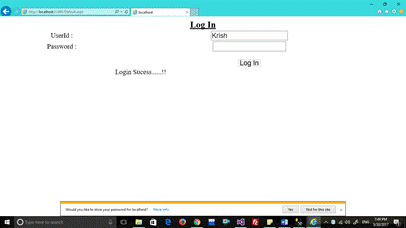
Label4.Text = "Login Sucess......!!";
}
else
{
Label4.Text = "UserId & Password Is not correct Try again..!!";
}
con.Close();
}
catch(Exception ex)
{
Response.Write(ex.Message);
}
}
}
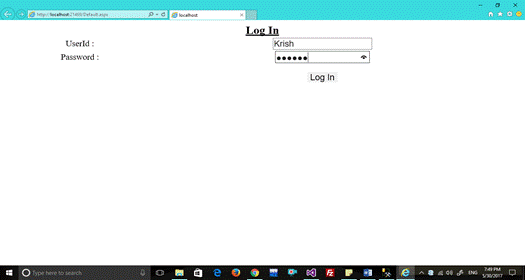
The final output is given below.


Summary
In this article, I discussed how to create a login page in ASP.NET Web Application, using C# connectivity by SQL Server. We also saw how we we create a database and create a table. Afterwards, we saw how to design ASP.NET login view and its properties to insert the table. At the end of this article, we saw how to connect an ASP.NET Web Application to SQL server.